Tanulási útmutató
Összefoglalás
A leckében a különböző webes programozható alkalmazásinterfészekkel ismerkedhetünk meg. Ezek közül részletesen foglalkozunk az online térképek megjelenítésével.
Követelmény
A lecke végére a tanulónak tisztában kell lennie az API fogalmával, valamint egyszerűbb API-kat fel kell tudnia használni programjában.
Önállóan megoldható feladatok
Alkalmazás integráció webes API-k használatával
Több esetben előfordul olyan, hogy egy külső alkalmazás szolgáltatásait szeretnénk felhasználni. Ezekre szolgálnak az API-k, azaz az alkalmazásprogramozási felület (Application Programming Interface), azaz távolról hívható komponensek, rutinkönyvtárak, felhasználásukkal anélkül tudunk egy alkalmazást, webes szolgáltatást beépíteni alkalmazásunkba, hogy annak belső működését ismernünk kellene. Az API-k jellemzően nem kötődnek programozási nyelvekhez.
Web API
Nyilvános API-kat számos webes és nem webes alkalmazás, adatszolgáltató nyújt számunkra, gyakran ingyenesen. Egy ilyen listát elérhetünk a http://www.programmableweb.com/apis oldalon. A tananyag írásakor 7787 API-t és 6818 ezeket felhasználó ún. mashup alkalmazást tartalmaz.
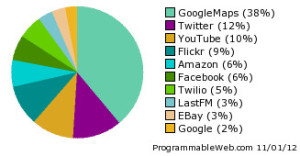
 Leggyakraban használt webes API-k (forrás: programmableweb.com)
Leggyakraban használt webes API-k (forrás: programmableweb.com)Az oldalon kereshetünk a céljainknak megfelelő API-t, kategóriánként, protokollok szerint, leírásokat olvashatunk az egyes API-król, egy diagramon megnézhetjük a kiszemelt API elérhetőségét, vagy akár mi is rögzíthetjük alkalmazásunk API-ját.
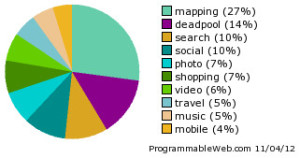
 Leggyakoribb mashup alkalmazások, kategóriánként (forrás: programmableweb.com)
Leggyakoribb mashup alkalmazások, kategóriánként (forrás: programmableweb.com)Web API fajtái
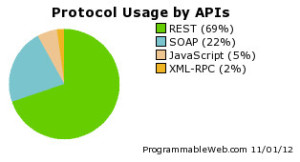
A programmableweb.com adatbázisában a REST, SOAP, a JavaScript és az XML-RPC protokollok a legelterjedtebbek.
 Webes API-k protokollok szerinti megoszlása (forrás: programmableweb.com)
Webes API-k protokollok szerinti megoszlása (forrás: programmableweb.com)A teljesség igénye nélkül néhány API protokoll:
- AIM
- Atom
- Blogger
- DTC-XML
- Gdata
- GET
- hCalendar
- iCal
- Javascript
- JSON-RPC
- POST
- REST
- RSS
- SMS
- SOAP
- XML-RPC
- XMPP
Jelen jegyzetünkben nem térünk ki az egyes protokollok, webszolgáltatások ismertetésére.
Mi az a mashup?
A mashup webalkalmazások több, jellemzően külső forrásból származó információkból, vagy egyéb szolgáltatásokat felhasználva kínálnak új szolgáltatást. Ilyen lehet például egy alkalmazás oldal készítése, amely az utóbbi hónapban bekövetkezett földrengéseket egy webes térképen ábrázolja, úgy, hogy a nagyobb erejű földrengéshez egyre a vörös árnyalataiban sötétedő színű jelzőt rakunk ki, akár nagyobb méretben. Jelen esetben kétféle APIt is felhasználunk. Egyrészt az adatokat is külső forrásból szerezzük be, letölthetjük például a United States Geological Survey oldaláról, esetleg a Google-től Aktuális földrengések), majd a kapott adatokat értelmezve, a koordinátákat és egy leírást átadva a Google Térkép szolgáltatásának, felhasználva a Google Maps JavaScript API-t, a kliens böngészőjében megjeleníthetjük a térképet a földrengések adataival.
Természetesen az ábrázolásra kerülő adatok származhatnak a saját adatbázisunkból is, valamint további külső szolgáltatásokat is igénybe vehetünk. Mindegyik esetben az elkészült webalkalmazás, ún. mashup-webalkalmazásnak tekinthető.
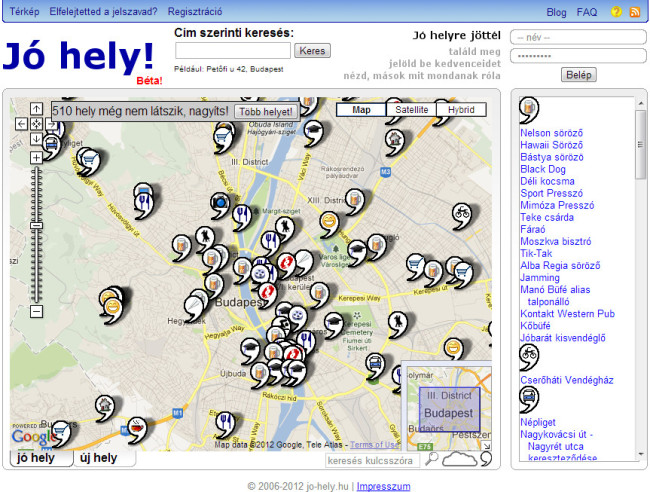
 Egy Google Maps mashup példa a sok közül: jo-hely.hu
Egy Google Maps mashup példa a sok közül: jo-hely.huKliens oldali API felhasználása, a Google Maps API
Ahogy a programmableweb.com API Directory http://www.programmableweb.com/apis statisztikáit megnézzük, a Google Maps API az egyik leggyakrabban (a jegyzet írásakor a leggyakrabban) felhasznált API.
A Google Maps API egy ún. Javascript protokollal használható, kliens oldali API, segítségével elérhetjük a Google Maps szolgáltatásait alkalmazásunkból, megjeleníthetjük alkalmazásunkban térképet, POI-kat (jelölőket) helyezhetünk el a térképen, rajzolhatunk a térképre, beleintegrálhatjuk alkalmazásunkba a Google Térképet, úgy, hogy egy külső felhasználó számára mindez észrevétlen legyen.
Alkalmazásunkhoz egyszerűen hozzá is tudjuk kapcsolni a Google Maps-et, előbb azonban meg kell ismerkednünk a Google Maps API használatával.
Google Maps
A Google Térkép (http://maps.google.com) 2005. február 8-án indította el internetes térképszolgáltatását, akkoriban ez a többi webes térképszolgáltatáshoz képest újdonságnak számított, az interaktív felülete miatt. Különlegessége volt továbbá az is, hogy műhold és térkép nézet egyaránt elérhető, újabban a Google Föld (Google Earth) réteggel is kombinálható. A Google integrálva a keresőjével lehetővé tette, hogy például egy étterem címét megkereshessük, esetleg a közelben keressünk egy éttermet. Tervezhetünk útvonalat (autós, gyalogos, kerékpáros, tömegközlekedés), amennyiben van Google azonosítónk pontokat, POI-kat (Point Of Interest – érdekes pont) vihetünk fel magunknak, értékelhetünk felvitt pontokat, de akár egy kirándulást, nyaralást is megtervezhetünk vele, illetve el is menthetjük azt, sőt kereshetünk mások publikus útvonalai között.
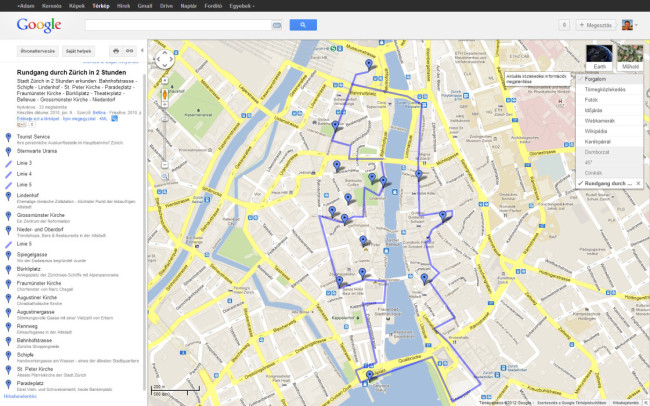
 Google Maps útvonaltervezés példa egy zürichi városnézéshez.
Google Maps útvonaltervezés példa egy zürichi városnézéshez.A Google Térkép tehát kétféle komponensből áll, a térképeket, műholdképeket tartalmazó adatbázisból és egy, helyeket tartalmazó adatbázisból, melyeket a képeken található koordinátákhoz kötnek, s melyeket keresni lehet.
Fontosabb funkciói:
- Nagyítás / kicsinyítés
- Keresés koordináták, címek, vagy az adatbázisba rögzített helyek szerint
- Útvonaltervezés
- Autós
- Gyalogos
- Kerékpáros
- Tömegközlekedés
- Saját helyek, POI-k, útvonalak rögzítése
- Nézetek
- Műhold
- Térkép
- Domborzat
- Street view
- Légi (helikopter)
- Google Föld
- Rétegek
- Forgalom
- Tömegközlekedés
- Kerékpár
- 3D
- Wikipedia bejegyzések
- Panoramio képek
- Térkép küldése e-mailben, GPS-re
- Helymeghatározás
Hasonló szolgáltatások:
- MapQuest: www.mapquest.com
- Yahoo Maps: http://maps.yahoo.com (API-ját leállították, a Navteq (Nokia) adatbázisát használja)
- Bing Maps: www.bing.com/maps
- OpenStreetMap: http://openstreetmap.org
- Nokia Maps: http://maps.nokia.com
- Egy hasznos összehasonlító oldal: http://en.wikipedia.org/wiki/Comparison_of_web_map_services
A szolgáltatás AJAX-kommunikációt használ, a kliens oldalon megjelenített térkép így könnyen mozgatható egérrel, vagy mobiltelefonon ujjunkkal. Jegyzetünkben pedig azért foglalkozunk vele, mert a Google biztosít számunkra egy API-t, melynek segítségével a térképet egyszerűen beilleszthetjük alkalmazásunkba.
Hogyan működik a Google Térkép?
Jegyzetünknek nem célja a Google Térkép működésének részletes technológiai ismertetése, röviden azonban érdemes megismerni működését.
Ahhoz, hogy egy térképen vagy például Google Föld esetén a térben el tudjunk helyezni az adatbázisunkban tárolt objektumot valamilyen egyértelműen beazonosítható koordinátát kell az objektumokhoz rendelni, geokódolni kell. Erre számos módszer létezik, néhány hasznos weboldal a témában: http://hu.wikipedia.org/wiki/Földrajzi_koordináta-rendszer, http://twcc.free.fr/. Kellően nagy méretarányok esetén erre alkalmas lehet például a postai irányítószám is.
Ahogy a GPS-ek használata esetén, illetve földrajz tanulmányaink során már megismerhettük a föld, mint gömb felületének bármely pontját meghatározhatjuk a földrajzi szélesség és –hosszúság megadásával. A Lánchíd középpontja például Budapesten az északi szélesség 47 fok 29 perc 56,29 másodperc és keleti hosszúság 19 fok 2 perc 36,97 másodpercnél található. (é. sz. 47° 29' 56,29, k. h. 19° 2' 36,97). (Forrás és további információk: http://hu.wikipedia.org/wiki/Földrajzi_koordináta-rendszer).
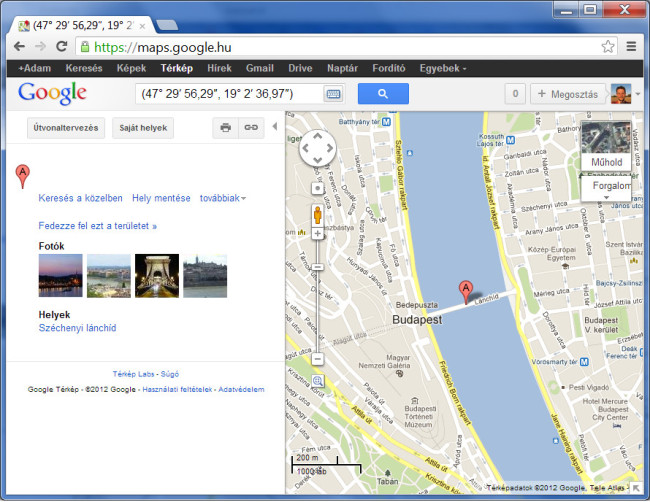
 Keresés a Google Maps-ben földrajzi koordináták alapján.
Keresés a Google Maps-ben földrajzi koordináták alapján.A Google Maps és a GPS-ek esetén egy decimális formátumot, a WGS84 realisztikus-modellt használjuk, leginkább, mely figyelembe veszi a föld valódi ellipszoid alakját. A fenti példában a Lánchíd az északi szélesség 47,498970 fok és keleti hosszúság 19,043604 foknál (47.498970, 19.043604) található.
Egy webes alkalmazás a konverzióhoz az alábbi címen érhető el: http://transition.fcc.gov/mb/audio/bickel/DDDMMSS-decimal.html
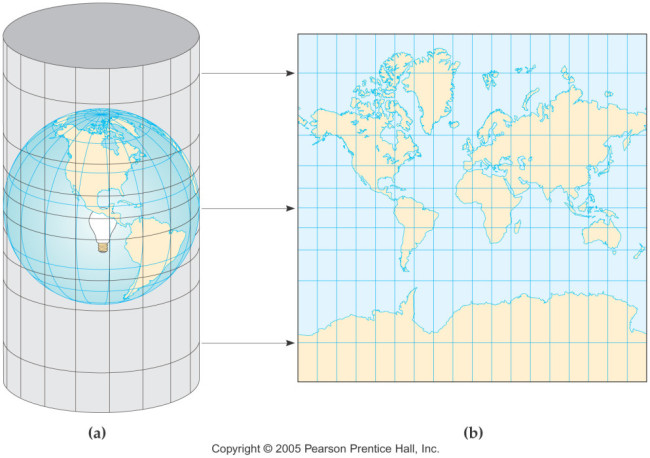
A földgömböt számítógépes, képernyőn történő ábrázoláshoz a földrajzi (szélességi és hosszúsági) koordinátákat le kell képezni a síkra, képernyőre, szögtartó módon, ehhez a Mercator-féle vetületi rendszert (további információk: http://mathworld.wolfram.com/MercatorProjection.html használja a Google Maps, a Google Earth és a többi webes térképszolgáltató is. (A Google Maps lehetőséget biztosít saját projekciós rendszer használatára is.)
 Mercator-féle vetületi rendszer. Forrás: http://web.gccaz.edu/~lnewman/gph111/topic_units/Systems_grid_proj/systems_time/systems_time2.html
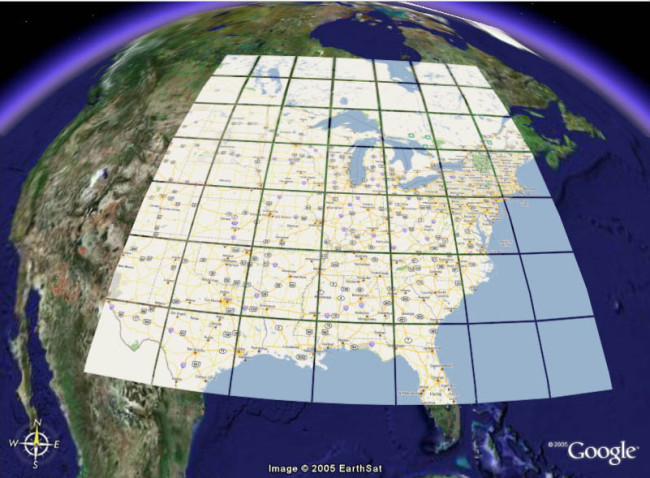
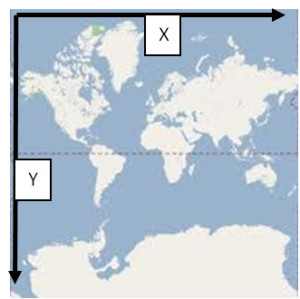
Mercator-féle vetületi rendszer. Forrás: http://web.gccaz.edu/~lnewman/gph111/topic_units/Systems_grid_proj/systems_time/systems_time2.htmlA világtérképet felosztják raszteres térképekre, műholdfelvételekre, a különböző nagyítások esetén mozaikcsempékre (tile) osztják fel a képet.
 A csempék ábrázolása Google Earth-ben.
Forrás: http://www.flickr.com/photos/revdancatt/40617383/in/photostream
A csempék ábrázolása Google Earth-ben.
Forrás: http://www.flickr.com/photos/revdancatt/40617383/in/photostreamEgy-egy mozaikcsempe mérete 256x256 pixel, a legkisebb nagyításban (0), a világ tehát egyetlen 256x256 pixeles képből áll. A kép bal felső sarka a 180-as hosszúsági és 85-ös szélességi foknak felel meg. Hasonlóan délen is csak a 85° szélességig ábrázolja a Földünket. A koordináta rendszerünk tehát az x és az y tengelyek mentén 0-tól 256-ig tart.
 Google koordináta rendszer a legkisebb nagyításban.
Google koordináta rendszer a legkisebb nagyításban.Ebből kiindulva szintén meg tudjuk határozni a Föld bármely pontját, a nagyítással finomítva, melynek maximuma a térkép típusától függ, jellemzően 21.
A nagyítás segítségével pontosabban adhatjuk meg a pont koordinátáit, az alábbiak szerint:
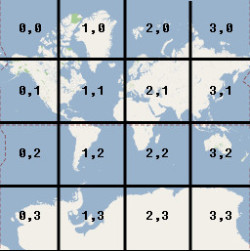
a pont koordinátája (Pixel Coordinate) = a pont koordinátája a csempén (World Coordinate) * 2nagyítás, azaz, például 2-es nagyítási szint esetén a térképünk 16 mozaikcsempéből áll, az x és az y tengely mentén az egyes pontok egy 0 és 256*22 közötti értéket vehetnek fel. A Google Térkép az egyes mozaikcsempéket az alábbiak szerint, 2-es nagyítás esetén például a 16 csempét az alábbi csempekoordináta-párokkal azonosítja:
 Google csempe koordináták, 2-es nagyítás esetén.
Google csempe koordináták, 2-es nagyítás esetén. A könnyebb érthetőség kedvéért egy pixel mérete 0-s nagyítás esetén 157km, míg 14-es nagyítás esetén pedig már 10m.
A Google Maps mindhárom fent leírt koordináta-rendszert használja.
Külön kell választanunk az adatbázist, melyben keresni lehet, illetve a térképet, melyen a rögzített pontokat megjelenít a Google Térkép szolgáltatása számunkra, ráillesztve a pontot a megadott térképtípusra. Akár raszteres műholdkép, akár vektoros utcatérkép típust kérünk is a Google-től, a kapott ábrára saját rétegeket vihetünk fel, rajzolhatunk rá raszter- vagy vektorképet.
Az adatbázist saját térkép esetén mi tároljuk, majd adjuk át a koordinátákat a Google-nek, mely a kívánt térképet a pontokkal visszaküldi a kliensnek.
A Google Maps JavaScript API V3 programozása
A Google Maps JavaScript API V3 (a továbbiakban Google Maps API) egyaránt használható mobil- és webalkalmazások fejlesztésére. Jegyzetünkben bemutatottak tehát nem csupán webalkalmazások, hanem mobil alkalmazás-fejlesztésre is vonatkoznak.
Az API használatához a JavaScript nyelv és a Google Térkép szolgáltatás ismeretére van szükség.
Első lépések
A Google Maps API hivatalos dokumentációja az alábbi oldalon érhető el: https://developers.google.com/maps/documentation/
Licence feltételek
Használata előtt figyelembe kell vennünk az licence feltételeket. A Google Maps API-t kétféle konstrukcióban lehet használni, ingyenes változatában az alábbi korlátozásokkal érdemes számolni:
- Az API-t felhasználó web, vagy mobil alkalmazásnak ingyenesnek és publikusnak, nyitottan elérhetőnek kell lennie. Azaz belső hálózatra, zárt közösség számára nem használhatjuk csak a Google Maps API for Business változatot.
- Maximum napi 2500 kérést szolgál ki alkalmazásunk számára ingyenesen.
Kulcs igénylése
Minden Google Maps API alkalmazás használatához egy kulcsot kell igényelnünk, segítségével ellenőrizni, monitorozni tudjuk alkalmazásunk API használatát, valamint szükség esetén a Google is ennek segítségével tudja felvenni velünk a kapcsolatot.
Az ingyenes API kulcs igénylésének menete az alábbi:
A https://code.google.com/apis/console/ oldalon
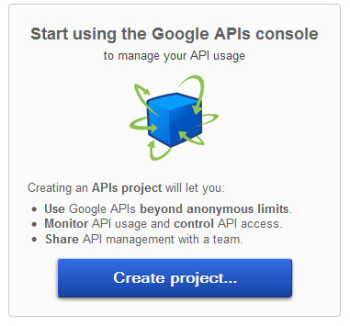
 Google API konzol, API key készítés. Kezdő képernyő.
Google API konzol, API key készítés. Kezdő képernyő.Google Accountunkkal bejelentkezve a Create Project gombra kattintva a szolgáltatások közül keressük meg a Google Maps API v3-at, majd egyszerűen kapcsoljunk be (Activate). A Pricing gombra kattintva elolvashatjuk a termék árazását. Ez abban az esetben lehet fontos, ha sok napi felhasználóra számítunk, illetve amennyiben üzleti célokra is szeretnénk használni.
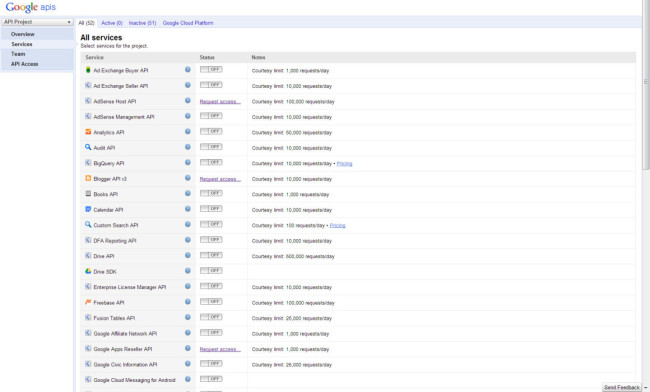
 Google API konzol. API lista.
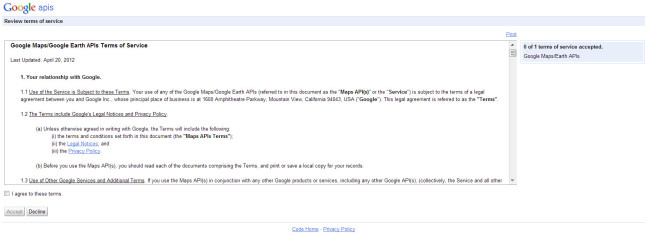
Google API konzol. API lista.A következő képernyőn olvashatjuk a használat feltételeit, olvassuk el, hagyjuk jóvá.
 Google Maps API haaználati feltételek.
Google Maps API haaználati feltételek.Ezt követően az előző képernyőre kerülünk, ahol láthatjuk, hogy az API már be van kapcsolva, illetve a bal oldali menüben válasszuk ki az API Access-t a beállításokhoz:
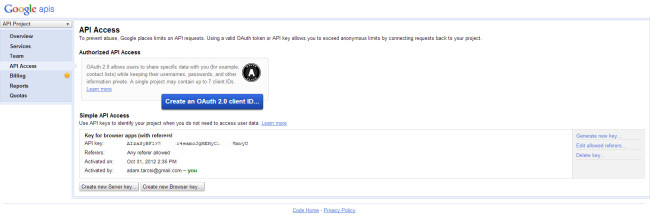
 Google Maps API kulcs beállítások.
Google Maps API kulcs beállítások.Háromféle API kulcsot lehet készíteni a Google Maps API használatához:
1.Alkalmazásunkat regisztrálhatjuk a Google-nél, majd az OAuth protokollt használva alkalmazásunkat azonosítva, úgy tudnak a felhasználóink Google-nél vagy egyéb helyen tárolt adatokat megosztani velünk, hogy a Google authentikációjuk nem rajtunk keresztül történik.
2.Szerver oldali kulcsot (Simple API – Server Key) akkor érdemes készítenünk, ha pontosan meg tudjuk adni a szerver IP címét, ahol az alkalmazásunk működik és a kulcsot a szerveren tároljuk, ez esetben nem kell a HTML oldalba beágyaznunk, így a kliensen nem lehet azt megtekinteni.
3.Kliens oldali kulcsot (Simple API - Browser Key) a HTML oldalba kell ágyazni, de szintén megadhatjuk azt, hogy milyen oldalakról működjön. Ha jól megnézzük a képernyőt, egy ilyesmi kulcsot már kaptunk is: API key: AIzbSyGF1rBiDSZtr1aemRvcJgMDEDydSEcasKmwyU
Erre a kulcsra van szükségünk az első alkalmazás elkészítéséhez:
Hello world térkép
Nézzünk rögtön egy egyszerű példát. A térkép középpontja az ELTE Informatikai Kar.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map_canvas { height: 100% }
</style>
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?key=KAPOTT_KULCS&sensor=false">
</script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(47.4732826, 19.0636569);
var mapOptions = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
Most pedig nézzük végig az elkészítés lépéseit:
1. HTML oldal előkészítése.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map_canvas { height: 100% }
</style>
</head>
<body>
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
A térkép jellemzően egy DIV-ben jelenik meg, mérete pedig akkora lesz, amekkorára a DIV méretét állítjuk, példánkban 100% lesz a térkép.
A viewport meta tag megadása a mobil böngészők miatt hasznos. A taget az asztali böngészők figyelmen kívül hagyják. A mobil böngészőknek szóló beállításaink az alábbiak:
-A felhasználó nem zoomolhat: user-scalable
-Az oldal a képernyő szélességére igazítandó
2. Google Maps API betöltése
A HEAD tag-ben kell betölteni a Google Maps JavaScript API-t az alábbi módon:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=KAPOTT_KULCS&sensor=false"> </script>
Az API-nak megadhatunk paramétereket, például:
- a kapott kulcsot a key= után
- sensor paraméter true értékével lekérhetjük a kliens helyzetét, amennyiben az lehetséges, illetve, ha a felhasználó ehhez hozzájárul. Jelen alkalmazásunkban erre nincs szükség, ezért ennek értéke legyen: false.
3. Térkép beállításai
Mivel a Google Maps API JavaScript alapú, ezért egy SCRIPT tag-ben kell beállítanunk, például így:
<script type="text/javascript">
var mapOptions = {
zoom: 15,
center: new google.maps.LatLng(47.4732826, 19.0636569),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
</script>
- center: térkép középpontjának megadása. Szélességi és hosszúsági koordináták megadása decimális formátumban. A térkép középpontja az ELTE Informatikai Kar: Budapest XI., Pázmány Péter sétány 1/c.
- zoom: nagyítás mértéke 0-20-ig.
- mapTypeId: térkép típusa (google.maps.MapTypeId)
- ROADMAP:normál, 2D térkép, útvonalhálózat
- SATELLITE:műholdkép
- HYBRID:hibrid (műholdkép és útvonalhálózat címkék)
- TERRAIN: terep nézet
4. Térkép megjelenítése
Végül a DIV-hez hozzá kell rendelnünk a térképet, majd meg kell jelenítenünk azt. Ehhez a SCRIPT-et módosítsuk az alábbiak szerint:
<script type="text/javascript">
function initialize() {
var mapOptions = {
zoom: 15,
center: new google.maps.LatLng(47.4732826, 19.0636569),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
A térkép beállításait tegyük egy initialize nevű függvénybe, majd hozzunk létre egy új map nevű google.maps.Map obejktum példányt, melyben a map_canvas nevű DIV-hez (ahol a térkép látszik majd) hozzárendeljük a térkép beállításait, konstruktorát a térképet tartalmazó DIV objektumával hívjuk majd meg.
Végül, hogy a térkép látszódjon is, az oldal betöltődésekor (window objektum load eseménye bekövetkezésekor) meg kell hívni az initialize függvényt, például az alábbi scripttel: google.maps.event.addDomListener(window, 'load', initialize);. Mindezt megtehetjük természetesen a <body onload="initialize()"> használatával is.
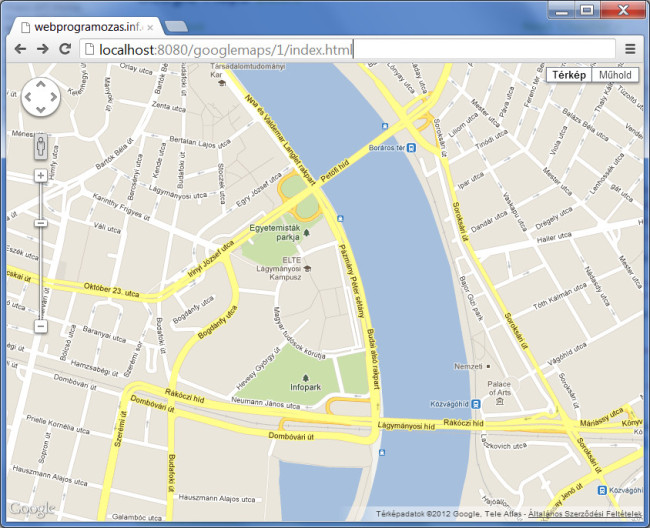
A példaprogramunk megtekinthető működés közben itt:
 Első Google Maps példánk. A képernyő közepe az ELTE IK.
Első Google Maps példánk. A képernyő közepe az ELTE IK.Vezérlőelemek
Minden irányítási funkciót vezérlőelemek segítségével végezhetünk el. Ahogy a Google Térkép oldalán is tartalmaz néhány vezérlőelemet a térkép irányítására, mozgatására, nagyítására, esetleg nézetek váltására, mi magunk is elhelyezhetünk ilyeneket a térképen. Egyes vezérlőelemek automatikusan elérhetőek, a fenti ábrán látható módon.
Néhány vezérlőelem:
- panControl: boolean – térkép mozgató
- zoomControl: boolean – nagyító / kicsinyítő
- mapTypeControl: boolean – útvonalhálózat / domborzat / műholdkép / hibrid kapcsolók. A vezérlőhöz megadhatunk beállításokat is, például: mapTypeControlOptions: { mapTypeIds: [google.maps.MapTypeId.ROADMAP,google.maps.MapTypeId.TERRAIN] },
- scaleControl: boolean - Léptékmutató egység (km-ben és mérföldben)
- streetViewControl: boolean – StreetView vezérlő
Vezérlőket megadhatunk a térkép beállításinál:
var mapOptions = {
zoom: 15,
center: new google.maps.LatLng(47.4732826, 19.0636569),
mapTypeId: google.maps.MapTypeId.ROADMAP
mapTypeControl: true
panControl: false,
streetViewControl: true,
};
Az egyes vezérlőknek is lehetnek beállításai, például:
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL
},
mapTypeControl: true,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP,google.maps.MapTypeId.TERRAIN]
},
Jelölő
A térkép adott pontjaira jelölőket (marker) helyezhetünk el a google.maps.Marker konstruktorral, megadva a beállításait, például:
var marker = new google.maps.Marker({
position: new google.maps.LatLng(47.4732826, 19.0636569),
map: map,
title:"ELTE Informatikai Kar",
draggable:true,
animation: google.maps.Animation.DROP,
});
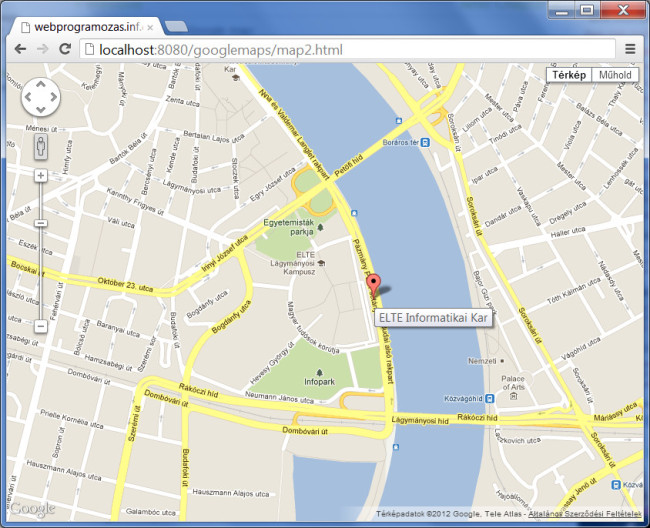
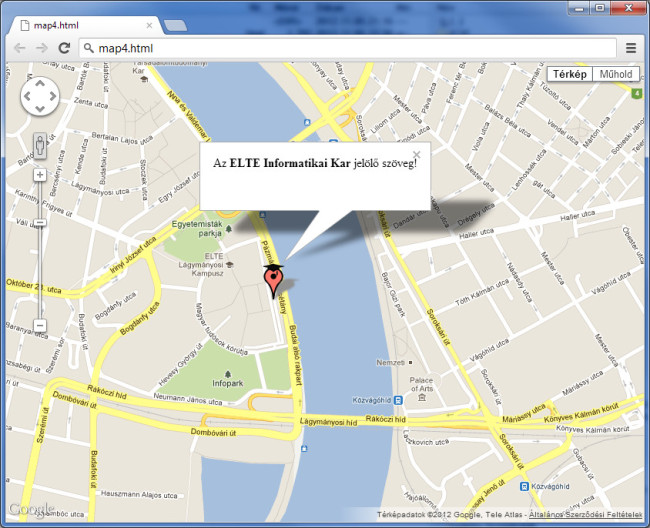
 Google Maps példa: jelölő az ELTE IK-n.
Google Maps példa: jelölő az ELTE IK-n.Argumentumai:
- position (opcionális, értéke: google.maps.LatLng(decimal, decimal)): a jelölő helye
- map (opcionális, google.maps.Map objektum): a térkép neve, ahová a jelölőt el akarjuk helyezni
- title (opcionális, szöveg): a jelölő címe, mely akkor látszódik, ha a jelölő fölé visszük az egeret.
- animation (opcionális, google.maps.Animation): animáció a jelölő elhelyezésekor. Kétféle animációt támogat jelenleg a Google Maps:
- google.maps.Animation.DROP: a jelölő a helyére ugrik.
- google.maps.Animation.BOUNCE : a jelölő folyamatosan ugrál, így hívva fel a figyelmet.
- draggable (opcionális, boolean): true esetén a jelölő mozgatható.
- icon (opcionális, képfájl url címe vagy vektoros rajz): a jelölő hagyományos ikonját erre az ikon-ra cseréli le. A képfájl helyett egy vektoros ikont, szimbólumot is megadhatunk. Lásd később.
- shadow (opcionális, képfájl url címe): a jelölő árnyéka
- visible (opcionális, boolean): a jelölő láthatósága, alapértelmezett értéke: true.
- clickable (opcionális, boolean): igaz (true) érték esetén a jelölőhöz egér, illetve érintés eseményeket rendelhetünk. Alapértelmezett értéke: true.
Jelölő beállításainak módosítására a setArumentumnév() függvények szolgálnak, lekérdezésre pedig a getArgumentumnév() függvények. Például: jelölő eltávolítása: marker.setMap(null);
Szimbólumok
A szimbólumok vektoros képek, melyeket jelölők ikonjaként vagy polyline objektumok készítése során használhatunk.
Fontosabb paraméterei:
- path (kötelező): a szimbólum alakjának leírása az SVG Path jelölésit vagy beépített alakokat használva.
- Beépített alakzatok közül a google.maps.SymbolPath.BACKWARD_CLOSED_ARROW például egy kört rajzol.
- fillcolor (opcionális, CSS szerinti színkód vagy név): kitöltő szín
- fillOpacity (opcionális, 0 és 1 közötti szám): átlátszóság, 0: teljesen átlátszó, 1: teljesen átlátszatlan.
- scale (opcionális, szám): nagyítás. Alapértelmezett értéke: 1.
- strokecolor (opcionális, CSS szerinti színkód vagy név): vonal színe.
- strokeWeight (opcionális, szám): vonal vastagsága
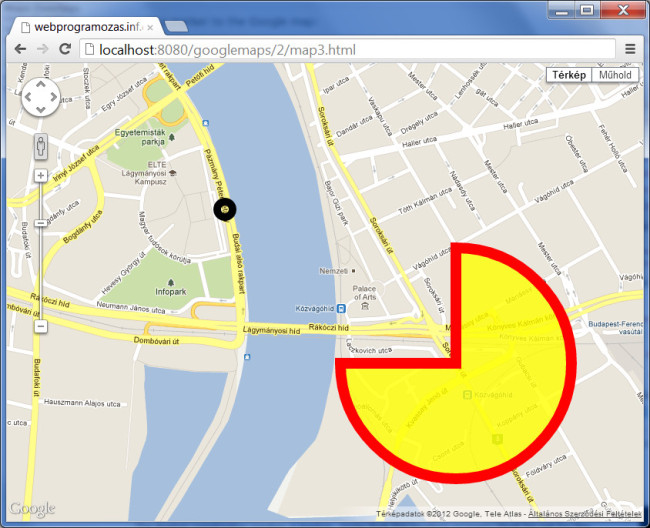
Példa: map3.html
Példánkban két szimbólum jelölőt helyezünk el.
Az első jelölő egy beépített CIRCLE szimbólumot helyez el a jelölő helyén, a második pedig egy SVG Path-ben megadott sárga körcikket, piros szegéllyel.
var marker = new google.maps.Marker({
position: new google.maps.LatLng(47.4732826, 19.0636569),
map: map,
icon: {
path: google.maps.SymbolPath.CIRCLE,
scale: 10
}
});
var korcikk = {
path: 'M300,200 h-150 a150,150 0 1,0 150,-150 z',
fillColor: "yellow",
fillOpacity: 0.8,
strokeColor: "red",
strokeWeight: 14
};
var marker = new google.maps.Marker({
position: new google.maps.LatLng(47.4732826, 19.0636569),
icon: korcikk,
map: map
});
 Google Maps példa: szimbólumok az ELTE IK-n.
Google Maps példa: szimbólumok az ELTE IK-n.Információs buborék (infowindow)
A google.maps.InfoWindow objektum segítségével felugró információs buborékét készíthetünk.
Az objektum konstruktorának paraméterként kötelezően megadandó elem a content, melyben a buborék tartalmát adhatjuk meg, tetszőleges HTML formátumban.
var infowindow = new google.maps.InfoWindow(
{ content: 'Az <strong>ELTE Informatikai Kar</strong> jelölőre információs buborékja!',
size: new google.maps.Size(50,50)
});
A buborék megnyitásához az open metódust használjuk, megadva a térképet és a jelölőt, melyhez az információs buborék tartozik: infowindow.open(map,marker);
Általában a jelölő click eseményéhez szokás egy listenert elhelyeznünk, mely meghívja az információs buborék open metódusát a térkép és a jelölő pareméterekkel:
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
}
 Google Maps példa: információs ablak az ELTE IK-n.
Google Maps példa: információs ablak az ELTE IK-n.A feladat megoldásához a jelölő és a jelölő árnyéka letölthető innen: jelolo_kepek.zip
Események (Events)
Az egyes objektumokhoz eseményeket rendelhetünk, az események figyeléséhez ún. listenereket kell definiálnunk.
Markerekhez az alábbi eseményeket figyelhetjük:
- 'click': kattintás
- 'dblclick': dupla egérkattintás
- 'mouseup': egérgomb felengedése
- 'mousedown': egérgomb lenyomása
- 'mouseover': egér jelölőre vitele
- 'mouseout': egér elhagyja a jelölőt
Az alábbi példában a marker nevű jelölő kattintás eseményére helyezünk el egy listenert. Az esemény bekövetkezésekor megjelenik az információs ablak és térkép nagyítása 8-as lesz.
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
map.setZoom(8);
});
A következő példában a térképre helyezünk el egy kattintás eseményt figyelő listenert. Az esemény bekövetkezésekor az esemény bekövetkezésének helyével meghív egy placeMarker nevű függvényt. A placeMarker elhelyez egy jelölőt a kattintás helyén, valamint megnyit egy információs ablakot, kiírva a kattintás koordinátáit, végül a térkép középpontját a kattintás koordinátáira állítja.
google.maps.event.addListener(map, 'click', function(event) {
placeMarker(event.latLng);
function placeMarker(location) {
var marker = new google.maps.Marker({
position: location,
map: map
});
var infowindow = new google.maps.InfoWindow({
content: 'Latitude: ' + location.lat() + '<br>Longitude: ' + location.lng()
});
infowindow.open(map,marker);
map.setCenter(location);
}
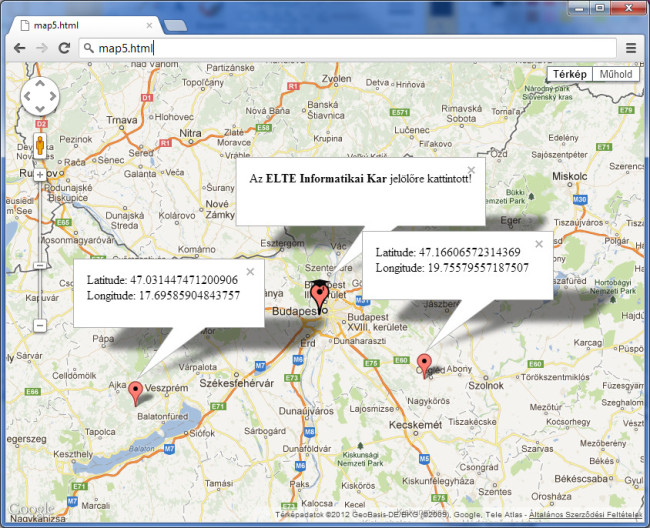
 Google Maps példa az eseménykezelésre: jelölők beszúrása, kattintással.
Google Maps példa az eseménykezelésre: jelölők beszúrása, kattintással.Törtvonal (Polyline)
A térképre többféleképpen tudunk rajzolni. Egyrészt a Google Maps API is kínál számunkra ehhez eszközöket törtvonal, sokszög, kör és négyzet rajzolásához. Azonban saját rétegeket (overlay) is elhelyezhetünk a térképen, saját térképtípust is készíthetünk, illetve HTML5 canvas rétegre is rajzolhatunk. Utóbbira láthatunk egy nagyon szellemes példát a http://econym.org.uk/gmap/example_cartrip3.htm oldalon.
3D objektumokat a Google Maps API-val nem tudunk készíteni, azonban a Google Earth API készletével igen.
Törtvonalat nagyon egyszerűen tudunk rajzolni a térképre a Google Maps API használatáva.
Törtvonal rajzolásához egy google.maps.Polyline objektumot kell létrehoznunk, ehhez meg kell adnunk a vonal pontjait, majd az objektum setMap metódusával megjeleníthetjük a paraméterként megadott térképen.
Paraméterei:
- path (kötelező, google.maps.LatLng koordináták, vagy szimbólumok): azon pontokat kell megadni, melyeket összekötve megrajzolható a törtvonal.
- strokeColor (opcionális, CSS formátumú színkód): vonal színe
- strokeOpacity (opcionális, 0 és 1 közötti szám): a vonal átlátszósága, 0: teljesen átlátszó, 1: teljesen átlátszatlan. Alapértelmezés szerinti értéke: 1
- strokeWeight (opcionális, szám): a vonal vastagsága pixelben
- editable (opcionális, boolean): segítségével beállíthatjuk, hogy a felhasználó a vonalat szerkeszthesse-e vagy sem. Alapértelmezés szerinti értéke: false
function initialize() {
var CenterLatLng = new google.maps.LatLng(49.93779415717207, 11.2616044021363);
var mapOptions = {
zoom: 5,
center: CenterLatLng,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
var routePlanCoordinates = [
new google.maps.LatLng(47.5167, 19.0333),
new google.maps.LatLng(51.5, -0.5),
new google.maps.LatLng(40.4, -3.68333),
new google.maps.LatLng(52.5, 13.35)
];
var routePath = new google.maps.Polyline({
path: routePlanCoordinates,
strokeColor: "#FF0000",
strokeOpacity: 1.0,
strokeWeight: 2
});
routePath.setMap(map);
}
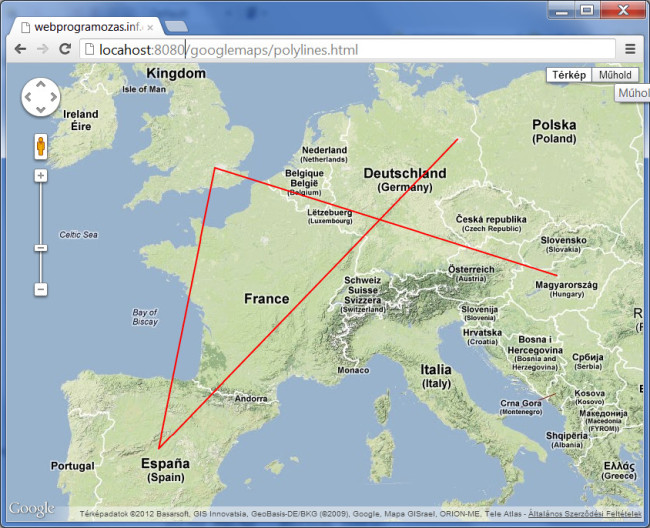
 Példa törtvonalrajzolásra
Példa törtvonalrajzolásraSokszög (Polygon)
Sokszög rajzolásához egy google.maps.Polygon objektumot kell készítenünk az előzőekhez hasonlóan.
Paraméterei:
- path (kötelező, google.maps.LatLng koordináták, vagy szimbólumok): azon pontokat kell megadni, melyeket összekötve megrajzolható a sokszög. Az első és az utolsó pont legyen azonos. A sokszögrajzoló akár konkáv alakzatokat is rajzol.
- strokeColor (opcionális, CSS formátumú színkód): vonal színe
- strokeOpacity (opcionális, 0 és 1 közötti szám): a vonal átlátszósága, 0: teljesen átlátszó, 1: teljesen átlátszatlan. Alapértelmezés szerinti értéke: 1
- strokeWeight (opcionális, szám): a vonal vastagsága pixelben
- fillColor (opcionális, CSS formátumú színkód): kitöltés színe
- fillOpacity (opcionális, 0 és 1 közötti szám): a kitöltés átlátszósága, 0: teljesen átlátszó, 1: teljesen átlátszatlan. Alapértelmezés szerinti értéke: 1
- editable (opcionális, boolean): segítségével beállíthatjuk, hogy a felhasználó a vonalat szerkeszthess-e vagy sem. Alapértelmezés szerinti értéke: false
function initialize() {
var CenterLatLng = new google.maps.LatLng(49.93779415717207, 11.2616044021363);
var mapOptions = {
zoom: 5,
center: CenterLatLng,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
var triangleCoords = [
new google.maps.LatLng(47.5167, 19.0333),
new google.maps.LatLng(51.5, -0.5),
new google.maps.LatLng(40.4, -3.68333),
new google.maps.LatLng(47.5167, 19.0333)
];
var routePlanTriangle = new google.maps.Polygon({
paths: triangleCoords,
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#FF0000",
fillOpacity: 0.35
});
routePlanTriangle.setMap(map);
}
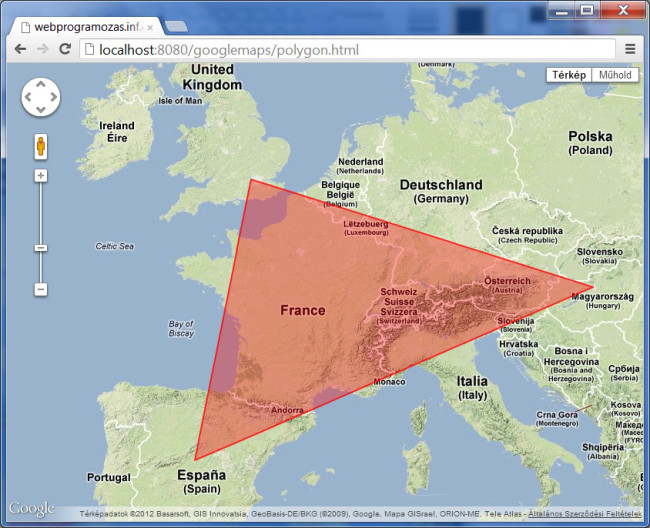
 Példa sokszög rajzolásra
Példa sokszög rajzolásraKörök (Circle)
Körök készítése a sokszögekéhez hasonlóan történik, a new google.maps.Circle objektummal.
Paraméterei:
- center (google.maps.LatLng típus): a kör középpontja
- radius (szám): a kör sugara, méterben.
- strokeColor (opcionális, CSS formátumú színkód): vonal színe
- strokeOpacity (opcionális, 0 és 1 közötti szám): a vonal átlátszósága, 0: teljesen átlátszó, 1: teljesen átlátszatlan. Alapértelmezés szerinti értéke: 1
- strokeWeight (opcionális, szám): a vonal vastagsága pixelben
- fillColor (opcionális, CSS formátumú színkód): kitöltés színe
- fillOpacity (opcionális, 0 és 1 közötti szám): a kitöltés átlátszósága, 0: teljesen átlátszó, 1: teljesen átlátszatlan. Alapértelmezés szerinti értéke: 1
- editable (opcionális, boolean): segítségével beállíthatjuk, hogy a felhasználó a vonalat szerkeszthess-e vagy sem. Alapértelmezés szerinti értéke: false
Példánkban Magyar nagyvárosokat jelölünk, úgy, hogy a körök mérete legyen arányos a városok lakosságával. Ehhez először definiáljuk a városokat, megadva koordinátájukat, és a lakosság számát. Az ábrázolhatóság kedvéért a lakosság számát 20-al osztva skálázottan jelenítettük meg.
var citymap = ;
citymap['budapest'] = {
center: new google.maps.LatLng(47.5167, 19.0333),
population: 1740041
};
citymap['debrecen'] = {
center: new google.maps.LatLng(47.5291, 21.6329),
population: 207594
};
citymap['kaposvar'] = {
center: new google.maps.LatLng(46.3636, 17.7818),
population: 67979
};
citymap['szeged'] = {
center: new google.maps.LatLng(46.2534, 20.1521),
population: 170052
}
var cityCircle;
function initialize() {
var mapOptions = {
zoom: 8,
center: new google.maps.LatLng(47.2763, 19.048),
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map = new google.maps.Map(document.getElementById('map_canvas'),
mapOptions);
for (var city in citymap) {
var populationOptions = {
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35,
map: map,
center: citymap[city].center,
radius: citymap[city].population / 20
};
cityCircle = new google.maps.Circle(populationOptions);
}
}
Feladat: Készíts egy olyan alkalmazást, amely a lakosságszámot adatbázisból olvassa ki és úgy jeleníti meg a térképen. A városok száma legyen tetszőlegesen bővíthető.
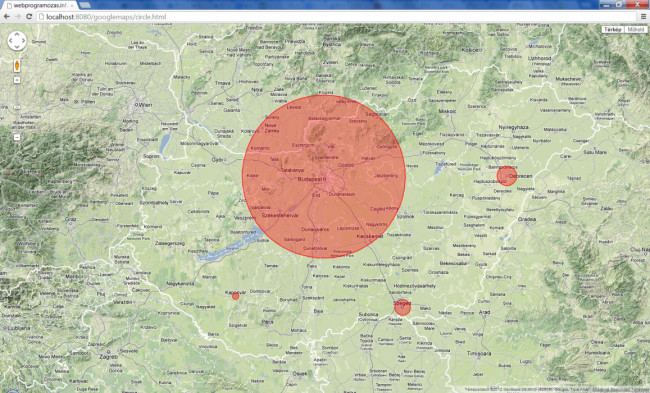
 Példa körök rajzolására: magyarországi városokra a város lakosságának megfelelő méretű köröket rajzoló alkalmazás
Példa körök rajzolására: magyarországi városokra a város lakosságának megfelelő méretű köröket rajzoló alkalmazásA körhöz hasonlóan négyzetet (rectangle) is készíthetünk a google.maps.Rectangle objektummal.
Geokódolás
Geokódolás esetén teljes, vagy részleges címek, településnevek földrajzi koordinátáját kérdezhetjük le asszinkron ajax hívás segítségével, inverz geokódolás esetén pedig földrajzi koordinátákat megadva, például egy kattintás koordinátáit átadva lekérdezhetjük a címet.
Mindkét esetben egy google.maps.Geocoder() objektumra van szükségünk, melynek a geocode() metódusában egy címet vagy egy földrajzi koordinátát megadva paraméterként egy AJAX hívás eredményeként a google.maps.GeocoderStatus.OK státusz esetén a result nevű tömb results[0].formatted_address értéke tartalmazza a címet, míg a results[0].geometry.location értéke a koordinátákat. A szélességi koordinátát a results[0].geometry.location.lat() metódussal, míg a hosszúsági koordinátát a results[0].geometry.location.lng() metódussal kérdezhetjük le.
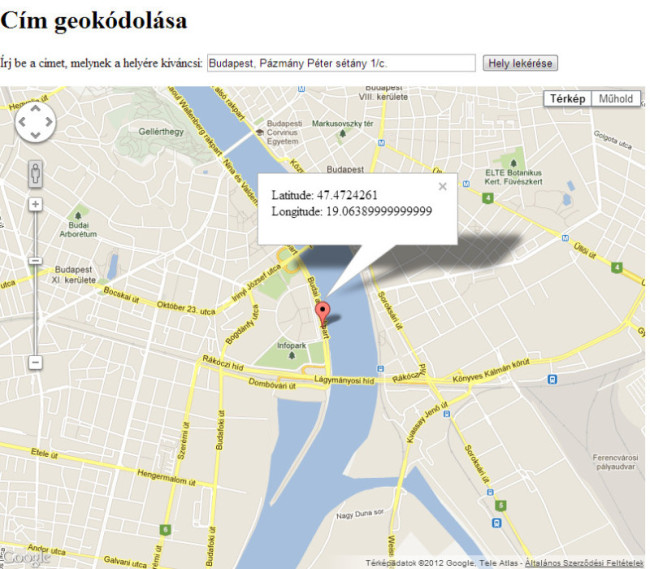
Példa: első példánkban egy megadott cím koordinátáját kérjük le, majd helyezünk el egy jelölőt a kapott koordinátán. A jelölőhöz készített információs ablakban pedig kiírjuk a pont koordinátáit.
 Példa geokódolásra, címből koordináták lekérésére.
Példa geokódolásra, címből koordináták lekérésére.var map, geocoder;
function initialize()
{
var mapOptions = {
zoom: 14,
center: new google.maps.LatLng(47.4732826, 19.0636569),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
geocoder = new google.maps.Geocoder();
}
function geocode(addr)
{
geocoder.geocode( { address: addr }, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var marker = new google.maps.Marker({
map: map,
position: results[0].geometry.location,
title: addr
});
var infowindow = new google.maps.InfoWindow(
{ content: 'Latitude: ' + results[0].geometry.location.lat() + '<br>Longitude: ' + results[0].geometry.location.lng(),
size: new google.maps.Size(50,50)
});
infowindow.open(map,marker);
} else {
alert("A geokódolás a következő hiba miatt nem sikerült: " + status);
}
});
}
A második példában pedig egy inverz geokódolást végzünk, azaz a térkép egy pontjára kattintva kiírjuk annak címét.
 Példa inverz geokódolásra, koordinátából cím lekérésére.
Példa inverz geokódolásra, koordinátából cím lekérésére.var map,geocoder;
function initialize()
{
var mapOptions = {
zoom: 14,
center: new google.maps.LatLng(47.4732826, 19.0636569),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
geocoder = new google.maps.Geocoder();
google.maps.event.addListener(map, 'click', function(event) {
reverseGeocode(event.latLng);
});
}
function reverseGeocode(loc)
{
geocoder.geocode( { latLng: loc }, function(results, status) {
if (status == google.maps.GeocoderStatus.OK)
{
document.getElementById("cim").value=results[0].formatted_address;
} else {
alert("Az inverz geokódolás a következő hiba miatt nem sikerült: " + status);
}
});
}
Útvonaltervezés
A Google Térképet nagyon gyakran útvonaltervezésre használjuk. A Google Maps API is biztosít számunkra lehetőséget útvonal tervezéshez, a google.maps.DirectionsService() objektummal, egy asszinkron AJAX hívás segítségével.
A kérésben meg kell adnunk az alábbiakat:
- kezdőpont (cím, vagy koordináta),
- cél (cím, vagy koordináta),
- köztes pontok (cím, vagy koordináta) - opcionális,
- utazás módja (lehetséges értékei: autó – DRIVING, kerékpár – BYCICLING, gyalog – WALKING),
Az AJAX válasz result objektuma tartalmazza a kapott válaszokat a routes[] tömbben. Tartalmazza a kapott útvonalat, ezen belül a legs[] tömb a köztes pontok közötti szakaszokat. A result.routes[0].legs[0].distance.text a távolságot, a result.routes[0].legs[0].duration.text pedig a becsült időt.
Az útvonal kirajzolásához egy google.maps.DirectionsRenderer objektumot kell létrehoznunk, a setMap a térképhez kell adnunk.
var directionsDisplay = new google.maps.DirectionsRenderer();
directionsDisplay.setMap(map);
A kérésre kapott választ, a result objektumot paraméterként a setDirections metódusának átadva a térkép egyszerűen kirajzolódik.
if (status == google.maps.DirectionsStatus.OK)
{
directionsDisplay.setDirections(result);
}
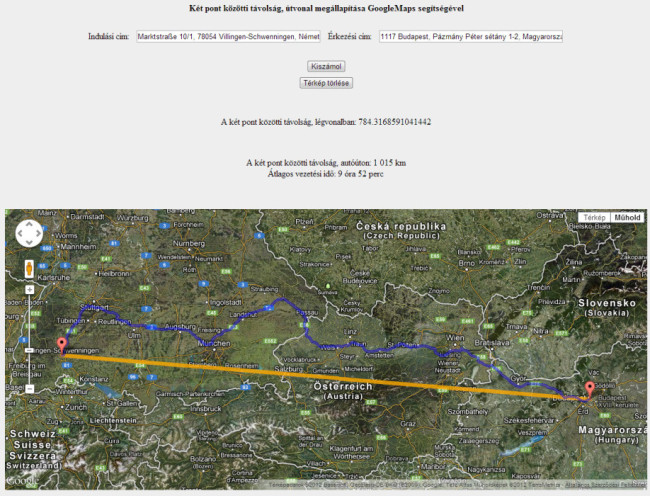
 Példa két pont közötti távolság és útvonal kiszámítására.
Példa két pont közötti távolság és útvonal kiszámítására.Összetett példafeladat
A továbbiakban egy összetett példaalkalmazást készítünk, melynek segítségével múzeumokat és egyetemeket rögzíthetünk adatbázisban, valamint az tárolt intézményeket megjeleníthetjük.
Elvárások az alkalmazással kapcsolatban:
- Múzeumokat és egyetemeket rögzíthessünk űrlap segítségével.
- A koordinátákat és a címeket a térképre történő kattintással kérdezzük le.
- A tárolt pontokat megjelenítjük, a típustól függő jelölő ikonnal.
- A jelölőkre kattintva kiírjuk az adott pont (intézmény) adatait.
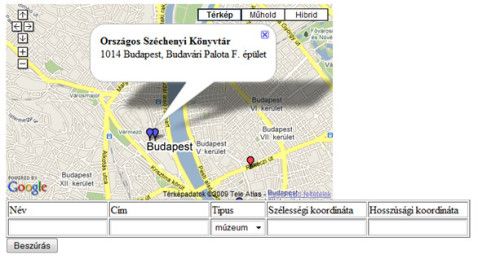
 Összetett példa-alkalmazás: pontok rögzítése adatbázisban, megejelenítése.
Összetett példa-alkalmazás: pontok rögzítése adatbázisban, megejelenítése.Elsőként készítsük el a googlemaps adattáblát az alábbiak szerint:
CREATE TABLE `googlemaps` ( `id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY , `nev` VARCHAR( 60 ) NOT NULL , `cim` VARCHAR( 80 ) NOT NULL , `lat` FLOAT( 10, 6 ) NOT NULL , `lng` FLOAT( 10, 6 ) NOT NULL `tipus` VARCHAR( 30 ) NOT NULL , ) ENGINE = INNODB
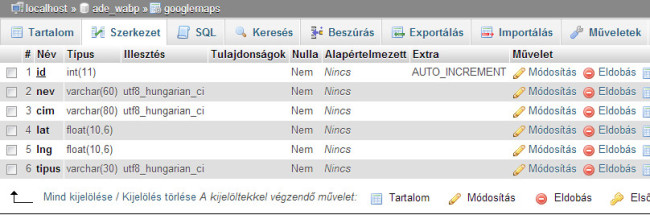
 Adattábla szerkezete
Adattábla szerkezeteTöltsük fel a táblát néhány kezdőértékkel:
INSERT INTO `googlemaps` (`id`, `nev`, `cim`, `lat`, `lng`, `tipus`) VALUES (1, 'Magyar Nemzeti Galéria', '1014 Budapest, Dísz tér', 47.499355, 19.035463, 'muzeum'), (2, 'Ferencvárosi Helytörténeti Gyűjtemény', '1093 Budapest, Pipa utca', 47.487026, 19.059061, 'muzeum'), (3, 'Dreher Sörmúzeum - Söripari Emléktár', '1106 Budapest, Jászberényi út', 47.492004, 19.143812, 'múzeum'), (4, 'Országos Pedagógiai Könyvtár és Múzeum', '1089 Budapest, Könyves Kálmán körút', 47.477791, 19.100203, 'muzeum'), (5, 'Országos Széchenyi Könyvtár', '1014 Budapest, Budavári Palota F. épület', 47.499401, 19.036900, 'muzeum'), (6, 'Országos Műszaki Múzeum', '1117 Budapest, Kaposvár utca', 47.468445, 19.051764, 'muzeum'), (7, 'Eötvös Loránd Tudományegyetem épülete', '1088 Budapest, Múzeum körút', 47.494404, 19.061884, 'egyetem'), (10, 'Szépművészeti Múzeum', '', 47.515953, 19.076900, 'muzeum'), (11, 'ELTE IK', '1119 Budapest Pázmány Péter sétány 1/c', 47.471977, 19.062635, 'egyetem');
 Adattábla tartalma
Adattábla tartalmaAhhoz, hogy az adatbázisban tárolt adatokat meg tudjuk jeleníteni át kell majd adnunk a tárolt adatokat a Google Maps API-nak. Ehhez első lépésként készítsünk egy XML állományt az adatbázisból.
A feladat megoldása során gyakorlatilag egy REST-es Web Service-t fogunk szolgáltatni, az adatbázisunkban tárolt adatokból.
Érdemes a kliens számára megadni a válasz fejlécében, hogy a kapott tartalom XML típusú:
header("Content-type: text/xml");
Hozzuk lére az XML fájlt, gyökércsomópontját terkep néven:
$dom = new DOMDocument("1.0", 'utf-8');
$node = $dom->createElement("terkep");
$parnode = $dom->appendChild($node);
Majd az adatbázisból olvassuk ki a tárolt adatokat az alábbi SQL utasítással: SELECT nev, cim, lat, lng, tipus FROM googlemaps
Menjünk végig a kapott adatokon és állítsuk elő az XML állományt:
while ($row = @mysql_fetch_assoc($result)){
$node = $dom->createElement("pont");
$newnode = $parnode->appendChild($node);
$newnode->setAttribute("nev", $row['nev']);
$newnode->setAttribute("cim", $row['cim']);
$newnode->setAttribute("lat", $row['lat']);
$newnode->setAttribute("lng", $row['lng']);
$newnode->setAttribute("tipus", $row['tipus']);
}
Végül a kliensünk számára adjuk ki az XML állományt: echo $dom->saveXML();
Ha meghívjuk a böngészőből az XML előállító, példánkban genxml.php nevet viselő programot, az alábbi választ kapjuk:
<?xml version="1.0" encoding="utf-8"?> <terkep> <pont nev="Magyar Nemzeti Galéria" cim="1014 Budapest, Dísz tér" lat="47.499355" lng="19.035463" tipus="muzeum"/> <pont nev="Ferencvárosi Helytörténeti Gyüjtemény" cim="1093 Budapest, Pipa utca" lat="47.487026" lng="19.059061" tipus="muzeum"/> <pont nev="Dreher Sörmúzeum - Söripari Emléktár" cim="1106 Budapest, Jászberényi út" lat="47.492004" lng="19.143812" tipus="muzeum"/> <pont nev="Országos Pedagógiai Könyvtár és Múzeum" cim="1089 Budapest, Könyves Kálmán körút" lat="47.477791" lng="19.100203" tipus="muzeum"/> <pont nev="Országos Széchenyi Könyvtár" cim="1014 Budapest, Budavári Palota F. épület" lat="47.499401" lng="19.036900" tipus="muzeum"/> <pont nev="Országos Müszaki Múzeum" cim="1117 Budapest, Kaposvár utca" lat="47.468445" lng="19.051764" tipus="muzeum"/> <pont nev="Eötvös Loránd Tudományegyetem épülete" cim="1088 Budapest, Múzeum körút" lat="47.494404" lng="19.061884" tipus="egyetem"/> <pont nev="ELTE IK" cim="1117 Pázmány Péter sétány 1/c" lat="47.472546" lng="19.062223" tipus="egyetem"/> </terkep>
Azaz az adatbázisunk tartalmát XML formátumra alakítva.
Készítsük elő a térképes alkalmazásunk főoldalát:
<body onload="load()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
Állítsuk be a térkép megjelenítését:
function load() {
var map = new google.maps.Map(document.getElementById("map"), {
center: new google.maps.LatLng(47.4732826, 19.0636569),
zoom: 13,
mapTypeId: 'roadmap'
});
Definiáljuk a jelölő ikonokat:
var customIcons = {
muzeum: {
icon: 'kek.png',
shadow: 'arnyek.png'
},
egyetem: {
icon: 'piros.png',
shadow: 'arnyek.png'
}
};
Helyezzük a jelölőket, azaz az XML állományt olvassuk be, majd pont node-onként dolgozzuk fel. Minden egyes pont egy új jelölő a térképen. Az XML állományt célszerű egy AJAX hívás segítségével meghívni, majd a kapott XML választ az alábbiak szerint feldolgozni:
var infoWindow = new google.maps.InfoWindow;
downloadUrl("genxml.xml", function(data) {
var xml = data.responseXML;
var markers = xml.documentElement.getElementsByTagName("pont");
for (var i = 0; i < markers.length; i++) {
var name = markers[i].getAttribute("nev");
var address = markers[i].getAttribute("cim");
var type = markers[i].getAttribute("tipus");
var point = new google.maps.LatLng(
parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
var html = "<b>" + name + "</b> <br/>" + address;
var icon = customIcons[type] || ;
var marker = new google.maps.Marker({
map: map,
position: point,
icon: icon.icon,
shadow: icon.shadow
});
bindInfoWindow(marker, map, infoWindow, html);
}
});
function bindInfoWindow(marker, map, infoWindow, html) {
google.maps.event.addListener(marker, 'click', function() {
infoWindow.setContent(html);
infoWindow.open(map, marker);
});
}
Az XML állomány letöltése AJAX hívás segítségével:
function downloadUrl(url, callback) {
var request = window.ActiveXObject ?
new ActiveXObject('Microsoft.XMLHTTP') :
new XMLHttpRequest;
request.onreadystatechange = function() {
if (request.readyState == 4) {
request.onreadystatechange = doNothing;
callback(request, request.status);
}
};
request.open('GET', url, true);
request.send(null);
}
function doNothing()
Ezzel a megjelenítés már működik. Új pont rögzítéséhez a HTML oldalon vigyünk fel egy űrlapot:
<form action="beszur.php" method="get">
<table border="0" style="width: 80%">
<tr>
<td>Név</td>
<td>Cím</td>
<td>Típus</td>
<td>Szélességi koordináta</td>
<td>Hosszúsági koordináta</td>
</tr>
<tr>
<td><input type="text" name="nev" id="nev" size="50" /></td>
<td><input type="text" name="cim" id="cim" size="50"/></td>
<td><select size="1" name="tipus">
<option value="egyetem">egyetem</option>
<option selected value="muzeum">múzeum</option></td>
<td><input type="text" name="lat" id="lat" readonly="readonly"/></td>
<td><input type="text" name="lng" id="lng" readonly="readonly"/></td>
</tr>
</table>
<div><input type="submit" value="Beszúrás"/></div>
</form>
Az eddigiek alapján csak úgy tudunk egy pontot rögzíteni, ha a kézzel írjuk be a címet. A szélességi és hosszúsági koordinátákat még akkor sem, hiszen azon nem szerkeszthetőek. Az alkalmazásunk elvárt működése az, hogy a felhasználó rákattint a térkép egy adott pontjára, amelynek a koordinátáit és a címét az inverz geokódolás segítségével a Google Maps API megadja nekünk. Ezek után megadjuk a pont nevét, típusát, esetleg módosítjuk a címet, majd a Beszúrás gombra kattintva beillesztjük az pontot az adatbázisba.
Készítenünk kell tehát egy eseményfigyelőt a térképre történő kattintásra a load() függvényben:
geocoder = new google.maps.Geocoder();
google.maps.event.addListener(map, 'click',function(me){
codeLatLng(me.latLng);
});
Az esemény bekövetkeztekor hívjuk meg az invert geolódolást a a cím adatok lekéréséhez:
function codeLatLng(latlng) {
if (geocoder) {
geocoder.geocode({'latLng': latlng}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[1]) {
document.getElementById("lat").value=results[1].geometry.location.lat();document.getElementById("lng").value=results[1].geometry.location.lng();document.getElementById("cim").value=results[0].formatted_address;
}
}
});
}
}
Most már csak az adatbázisba történő beszúrást (insert into googlemaps (nev,cim,lat,lng,tipus) values ('".$nev."','".$cim."','".$lat."','".$lng."','".$tipus."')";) kell megírnunk (beszur.php).
A kész feladat letöltése: google_maps_pelda.zip
1. Feladat: Készítsd el az alábbi feladatot a CodeIgniterbe illesztve.
2. Feladat: Egészítsd ki az alkalmazásunkat úgy, hogy az egyes képekhez rögzíteni tudjuk, hogy hol készültek, valamint az albumok megtekintésekor egy térképet jelenítsd meg, hogy az album képei hol készültek.







