Tanulási útmutató
Összefoglalás
A fejezetben megismerkedünk a webes alkalmazások tervezésének alapjaival és eszközeivel. A fejezetben egy konkrét alkalmazás tervezésén keresztül mutatjuk be az egyes lépéseket.
Követelmény
A fejezetet elsajátítva képesnek kell lenni arra, hogy kis vagy közepes méretű alkalmazás tervezését saját magunk elvégezzük.
Önállóan megoldható feladatok
Webes alkalmazások tervezése, tervezési eszközök
A tananyagban a példákat egyetlen példaalkalmazás keretein belül szándékozzuk bemutatni. A példaalkalmazás lehetőséget ad arra, hogy ne csak a technikai problémákat mutassunk be és oldjunk meg apróbb példákon keresztül, hanem azzal is szembesüljünk, hogy egy nagyobb alkalmazás készítésekor ezek az apróbb részletek hogyan állnak egésszé, és milyen további kihívásokat rejtenek magukba. Látni fogjuk, hogy egy nagy egész több mint részeinek összessége. Ebből a célból egy megfelelően nagy, de mégis átlátható méretű példaalkalmazás készítését tűztük ki célul, mely lehetőséget ad mind a kisebb feladatok megoldására, mind pedig a nagy egésszé kovácsolás bemutatására.
A tananyagban célunk egy olyan webes alkalmazás készítése, mely lehetővé teszi fényképbemutatók készítését, megtekintését és publikálását.
A fenti szöveg azonban nagyon sok kérdést vet fel:
- pontosan milyen oldalak lesznek?
- milyen adatok jelenjenek meg az oldalakon?
- hogyan nézzenek ki ezek az oldalak? (sablon)
- milyen összefüggésben vannak ezek az oldalak? (oldaltérkép)
- hogyan azonosítom a felhasználókat, hogyan különböztetem meg, hogy kinek milyen bemutatói vannak? (azonosítás, autentikáció)
- általában: milyen műveleteket és oldalakat érhetnek el az azonosítatlan és azonosított felhasználók? (szerepkörök, autorizálás)
- mik az egyes oldalak adatigényei? (modell felépítése, körvonalazása)
- milyen struktúrában, hogyan tároljuk az adatokat? (adatbázis)
- milyen eszközök támogatottak? (asztali böngésző, mobil kliensek)
Ezekre a kérdésekre (és még talán egyéb felvetődött kérdésekre) mind válaszolnunk kell AZELŐTT, hogy a konkrét fejlesztésekbe belekezdenénk. Részletes tervezéssel sok későbbi felesleges munkát kiküszöbölhetünk. Ugyanakkor ne áltassuk magunkat: fejlesztés közben vagy akár az alkalmazás (főleg webes alkalmazás) használata közben sok olyan igény felmerülhet, amely az eredeti koncepciónkat megváltoztathatja, felboríthatja.
Nézzük végig módszeresen az egyes tervezési szempontokat:
- követelmények összegyűjtése, követelmény-analízis
- szerepkörök, használati esetek, folyamatok meghatározása
- oldalfunkciók
- site struktúra (oldaltérkép)
- architektúra terv
- oldalvázlatok készítése
- adatbázis tervezése
- designtervek készítése
Követelmények összegyűjtése
Ebben a fázisban a fejlesztő felméri, összegyűjti a megrendelő funkcionális és nem funkcionális igényeit, elvárásait, ez alapján meghatározza, vagy közösen meghatározzák az elvárandó funkciókat, definiálják a marketing- és stratégiai célokat.
A további tervezési lépések az összegyűjtött követelményekre épülnek, azok kifejtéseinek, fejlesztési szempontból részletezéseinek tekinthetőek.
A követelmények összegyűjtésének célja az alábbiak, meghatározása, figyelembe véve a rendelkezésre álló erőforrásokat.
- a szükséges emberi, szoftveres, hardveres erőforrások
- elérendő célok, haszon,
- a szükséges időszükséglet,
- költségek,
- egyéb szervezeti elvárások,
- a szükséges feladatok, lépések
Példánkban felmértük az alkalmazással szemben támasztott követelményeket, ezeket felsorolás-szerű leírásban írjuk le:
Funkcionális követelmények
Azaz a nyújtandó szolgáltatások ismertetése, esetleg rövid leírása.
- Az alkalmazással a regisztrált felhasználók tudjanak létrehozni fényképbemutatókat.
- Az egyes bemutatókba képeket tudjanak feltölteni.
- Az egyes bemutatókat lehessen animálva levetíteni.
- Legyen lehetőség regisztrációra.
- Bizonyos funkciók csak regisztrációt követően legyenek elérhetőek
- bemutató készítése
- bemutató szerkesztése
- képek feltöltése és törlése a saját bemutatókba
- bemutató törlése
- bemutatók részletes adatainak megtekintése
- kedvencnek jelölés
- A bemutatók között lehessen keresni.
- Az adminisztrátor számára biztosítsunk lehetőséget a felhasználók adatainak szerkesztésére.
Nem funkcionális követelmények
A jellemzően nem funkcionális követelményeket, azaz megszorítások a szolgáltatásokra (funkciók) érdemes kategorizálni.
Legalább az alábbi kategóriák szerint:
- Használhatóság: a felhasználó szempontjából vizsgált elvárások. A követelményeket használhatósági tesztekkel tudjuk ellenőrizni.
- Teljesítmény: olyan a teljesítményre (pl.: elvárt válaszidők, párhuzamosan kiszolgált kérések száma) vonatkozó elvárások, melyeket teljesítménytesztekkel, terheléses tesztekkel ellenőrizni tudunk.
- Rendelkezésre állás: több esetben százalékban megadott érték. A 99%-os rendelkezésre állás azt jelenti, hogy a felhasználók az esetek 99%-ban elérik a szolgáltatásokat. Többnyire része a a Szolgáltatási Szint Megállapodásnak (SLA: Service Level Agreement ). Jellemzően szolgáltatás-mérési mutató. Mérésének ellenőrzésére egyszerűen alkalmazhatóak a szerver logok.
- Skálázhatóság: a rendszer növekedéséből fakadóan milyen bővítéseket kell tennünk, például milyen szervereket kell üzembe helyezni. Jellemzően az elvárt teljesítményből határozhatjuk meg.
- Biztonság: adat-védelmi elvárások meghatározása. Webes alkalmazások biztonsági tesztelése nem egyszerű feladat, az alkalmazás normál működésén alapulva megpróbálunk ártalmas tevékenységet véghezvinni, azaz például személyes adatokat próbálunk megszerezni, módosítjuk az oldal tartalmát, esetleg összeomlasztjuk a rendszert.
- Karbantarthatóság: olyan a megbízó által adott elvárások, melyek az alkalmazás üzemeltetésével, karbantartásával, bővítésével kapcsolatosak.
Természetesen megadhatunk egyéb kategóriákat is, például:
- Vevői megszorítások: a megrendelő által kért, jellemzően nem technológiai további megszorítások.
- Technológiai elvárások, megszorítások fejlesztői oldalról: olyan technológiai döntések, melyeket már a projekt követelmény-felméréseikor rögzítünk. Ezen megszorítások adódhatnak a rendelkezésre álló erőforrásokból. Jelen jegyzetben arra törekszünk, hogy technológiai döntéseinket a későbbiekben hozzuk meg, azokat indokolva. Ilyen lehet azonban, ha már a projekt elején kijelentjük, hogy például a PHP-t választjuk fejlesztői környezetnek.
- Minőségi elvárások, felhasználói oldalról: olyan minőségi elvárások, jellemzően a használhatóságon felül, de sokszor azzal összefüggésben, melyeket nem a megbízó, nem is a fejlesztő, hanem a majdani felhasználó minőségi, kényelmi, stb. szempontjai miatt vezetünk be.
Alkalmazásunkkal szemben támasztott nem funkcionális igények lehetnek például az alábbiak:
- Használhatóság: a látogatók által elért felület legyen jól átlátható, önmagyarázó (egy átlagos látogató felhasználói dokumentáció nélkül is tudja használni).
Az adminisztrációs felület használata a felhasználói dokumentáció olvasása után legyen egyértelműen használható. - Teljesítmény: a weboldal képes legyen 100 látogató egyidejű kiszolgálására. Egy oldal megjelenése egy linkre kattintástól mérve ne legyen több 2mp-nél (átlagos internetkapcsolatot használva).
- Rendelkezésre állás, pl.: a weboldal legyen elérhető egy év 99.5%-ában.
- Skálázhatóság, pl.: a becsült felhasználó-létszám nem igényli skálázható rendszer tervezését az első évben. (Megjegyzés: a továbbiakban a skálázhatósággal a karbantartási időszakban foglalkoznunk kell)
- Biztonság, pl.: a felhasználók jelszavai ne legyenek visszafejthetőek. A felhasználók és adminisztrátorok által bevitt hibás adatokat a rendszer kezelje le: adjon hibajelzést, de próbálja a bevitt adatokat visszaállítani, hogy csak a hibás adatokat kelljen módosítani. A látogatók által elérhető beviteli mezőkön a rendszer végezzen szűrést ártalmas kódokra.
- Karbantarthatóság, pl.: a weboldal legyen könnyen bővíthető. Egy új oldallal, menüvel, vagy használati esettel való bővítés legyen egyértelmű, és gyorsan végrehajtható.
A megjelenés legyen elválasztva az adatoktól és a vezérléstől, legyen könnyű a megjelenés módosítása. - Vevői megszorítások: az alkalmazásnak online elérhetőnek kell lennie 2012. december 15-én.
- Technológiai elvárások fejlesztői oldalról: vállalati környezetünkben Apache web szerver, PHP alkalmazás-szerver és MySQL adatbázis –kezelő rendszer már üzemel. Ezért azt a technológiai döntést hoztuk, hogy alkalmazásunkat is a már létező környezetben valósítjuk meg.
- Minőségi elvárások, felhasználói oldalról: a webalkalmazásunk legyen akadálymentes (az oldalaink legyenek validak, feleljenek meg a WCAG 2.0 szabványnak), az adatbevitel legyen biztonságos, az alkalmazásunk többféle platformról, mobil kliensekről is legyen elérhető, működőképes.
Jelen jegyzetben nem foglalkozunk a stratégiai követelményekkel, célokkal, de itt kellene felsorolni az erre vonatkozó elvárásainkat is, melyek meghatározzák a marketing eszköztárat, valamint az alkalmazás üzleti modelljét.
Szerepkörök, használati esetek, folyamatok meghatározása
Szerepkörök
Ebben a részben egyrészt arról kell döntenünk, hogy milyen jogosultsági csoportokat szeretnénk kialakítani. Másrészt meg kell adnunk, hogy az egyes jogosultsági csoportok milyen funkciókat érnek el, majd meghatározhatjuk a folyamatok pontos menetét, azaz az egyes funkciók végrehajtásának lépéseit.
A jogosultsági csoportokat szerepköröknek hívjuk, a felhasználókat pedig legalább egy szerepkörhöz rendeljük. Az alkalmazásunkban a fenti igények alapján háromféle szerepkör körvonalazódik ki:
- vendég: Az a felhasználó, aki azonosítatlanul használja az alkalmazást. A weben a legtöbb látogató ilyen. A vendég felhasználó csak a publikus oldalakat és funkciókat érheti el. Ilyenek a főoldal, a címke és felhasználó szerinti listák, a bemutató oldal, valamint a bejelentkezés és regisztráció.
- bejelentkezett, azonosított felhasználó: a bejelentkezett felhasználók a publikus oldalakon kívül a saját bemutató lista és a szerkesztési oldalakat is használhatja.
- adminisztrátor: a felhasználói adatokat módosítani képes felhasználó.
Az azonosításon kívül még arra is figyelnünk kell, hogy a bejelentkezett felhasználók milyen tartalmakhoz férhetnek hozzá. Ezt a lépés autorizációnak hívjuk, és a példaalkalmazásban kimerül annyiban, hogy minden bejelentkezett felhasználó csak a saját bemutatóit szerkesztheti, másét nem.
A felhasználókhoz hozzárendelhetjük az egyes funkcionális követelményekhez, szkenáriókhoz, azaz a használati esetekhez. Táblázatos formában érdemes összefoglalni az egyes szerepkörök tulajdonságait:
Szerepkör neve: | RegisztráltUser |
Leírás: | Regisztrált felhasználó. Az alkalmazás teljes funkcionalitása csak ebbe a csoportba tartozó felhasználók számára érhető el. |
Profil adatok: | oid, userName, password, email |
Super-group: | User |
Sub-group: | Nincs |
Kapcsolódó use-case: | Login, Bemutató megtekintés, Keresés, Bemutató információk lekérése, Új bemutató, Kép feltöltés, Bemutató szerkesztése, Kép törlése, Bemutató törlése, Kedvencnek jelöl |
Objektumok – olvasási joggal | Bemutato, Kep |
Objektumok – módosítási joggal | Bemutato, Kep |
Használati esetek
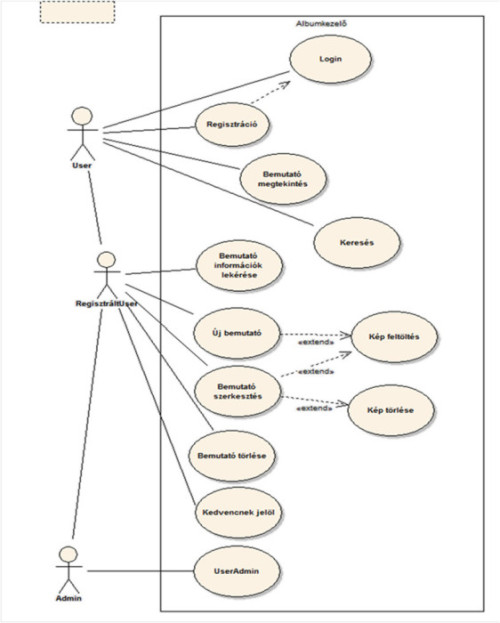
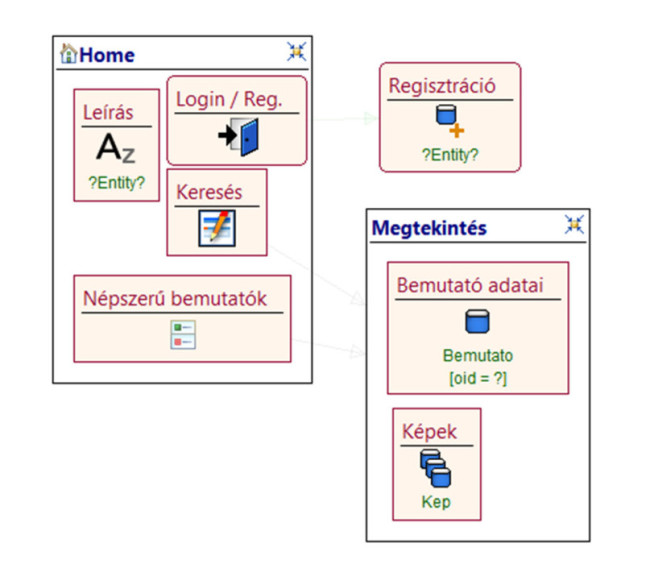
Ezt követően a követelmények alapján össze kell szedni a használati eseteket, szcenáriókat, forgatókönyveket, melyeket az áttekinthetőség kedvéért szokás ún. használati eset (use case) diagramon ábrázolni:
 Az alkalmazás használati eset diagrammja
Az alkalmazás használati eset diagrammjaFolyamatok meghatározása
Az egyes használati esetek részletes folyamatait is le kell írni, erre is több lehetőség van. Jelen példánkban az UML Activity Diagramot (egyéb ajánlott leírási formátum lehet például az ún. Business Process Modeling Notation) és a táblázatos formát használjuk.
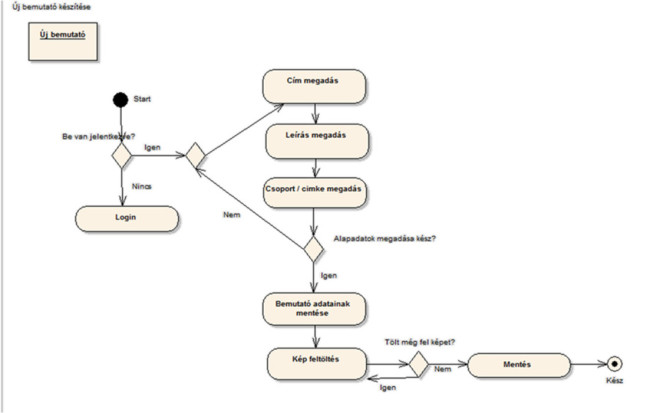
Példa: Új bemutató készítése:
 Használati eset, folyamat leírása activity diagrammal
Használati eset, folyamat leírása activity diagrammalCím | Új bemutató készítése |
Cél | Új bemutató album készítése. |
Előfeltétel | Csak regisztrált felhasználó (RegisztráltUser) tud új bemutatót készíteni. |
Utófeltétel | A bemutató mentése sikeres. |
Folyamat leírása | Az alábbi lépések végrehajtása szükséges: Az alábbi adatokat kell a felhasználónak kötelezően megadnia egy új bemutató készítésekor: cím, leírás, szerzo (automatikus). Opcionális adatok: nincs Bemutató mentése |
Oldalfunkciók
Az alkalmazás általános leírását ebben a részben váltjuk aprópénzre. Meghatározzuk, hogy az alkalmazás nagyjából milyen oldalakból áll, és ezeken körülbelül milyen adattartalom jelenik meg és milyen funkciókat képzelünk el. Ezek természetesen később finomodhatnak és változhatnak.
Főoldal
Az alkalmazás nyitóképernyője, általában ez fogadja a látogatókat. Alapvető szerepe, hogy bemutassa, miről szól ez az alkalmazás, mit várhat tőle a felhasználó. A szöveges információn túl ízelítőt kell adnia a működésről, valamint a legjobb vagy legaktuálisabb, magyarán szólva a legcsalogatóbb tartalmakat is meg kell jelenítenie. Ezek mellett lehetőséget kell adnia a tartalmak különböző szempontú keresésére, böngészésére, valamint a bejelentkezésre, regisztrálásra. Ennek megfelelően a következő funkciók, elemek jelennek meg az oldalon:
- Hivatkozás a bejelentkezésre és regisztrálásra
- 10 legnépszerűbb bemutató listája
- Bemutató adatai
- indexkép
- címe
- leírása
- megtekintések száma
- hányan jelölték be kedvencnek
- készítője
- címkék
- Funkciók
- megtekintésre kattintva a bemutató elindul
- készítő adataira kattintva a készítő bemutatói jönnek be
- címkére kattintva címkék szerinti keresés
- Bemutató adatai
- 10 legutoljára feltöltött bemutató listája
- Adatok ugyanazok
- Címkefelhő kiírása népszerűség szerinti méretben
- Funkciók
- címkékre kattintva a címkék szerinti keresés jön be
- Funkciók
Bemutató megtekintése
Az alkalmazás központi, kulcsfontosságú része, hiszen az oldal fényképbemutatókat hirdet. Ennek megfelelően kellően attraktívnak és könnyen használhatónak kell lennie. Csak publikus bemutató jeleníthető meg!
- A bemutató adatai
- A kép adatai
- A bemutató diái bélyegképekben
- A megjelenő nagy kép
- Funkció
- Kedvencnek jelöl (csak bejelentkezett felhasználóknak)
- Vissza a főoldalra
Címke szerinti keresés
- Címke felirata
- Adott címkéjű publikus bemutatók listája
- Funkciók: ld. főoldali listák
Készítő adatai
- Felhasználó adatai
- azonosító
- publikus bemutatók száma
- Publikus bemutatóinak listája
Saját bemutatók
Bejelentkezett felhasználó érheti csak el a saját bemutatóit.
- Saját bemutatók listája
- Funkciók
- Megtekintés ld. Bemutató megtekintése
- Törlés
- Szerkesztés
- Funkciók
- Funkciók
- Új bemutató létrehozása
Új bemutató létrehozása
Csak bejelentkezett felhasználó érheti el.
- Adatok bekérése
- Cím
- Leírás
- Funkció
- Mentés: sikeres mentés után a szerkesztés oldalra jutunk
Bemutató szerkesztése
Csak bejelentkezett felhasználó érheti el, csak saját bemutatót.
- Bemutató adatainak megjelenítése
- cím
- leírás
- publikus
- címkék vesszővel felsorolt listája
- Funkció
- Visszatérés a listához
- Bemutató vetítése
- Új kép feltöltése
- Bemutató adatainak szerkesztése
- Törlés
- A bemutatóhoz tartozó képek listája
- Kép
- Cím
- Funkciók
- Előre
- Hátra
- Töröl
- Elrejt/Aktivál (ajax)
- Szerkeszt
Új kép feltöltése
- Saját kép feltöltése
- Filetallózó
- Funkció
- Feltölt, visszatérés a szerkesztésre
- Képek keresése
- Szolgáltató (Picasa, Flickr)
- Címke
- Geoadat
- Keresés
- Képlista
- Funkciók
- Kiválasztott képek hozzáadása, visszatérés a szerkesztésre
Bemutató adatainak szerkesztése
Csak bejelentkezett felhasználó érheti el, csak saját bemutatót.
- Bemutató adatainak szerkesztése
- cím
- leírás
- publikus
- címkék vesszővel felsorolt listája
- Funkció
- Mentés, visszatérés a szerkesztésre
Kép szerkesztése
- Adatok bekérése
- Cím
- Leírás
- Helyszín
- Geoadatok
- Funkció
- Mentés, visszatérés a szerkesztésre
Bemutató törlése
Csak bejelentkezett felhasználó, csak saját bemutatót. Eldöntendő, hogy törlés vagy inaktívvá tétel legyen?
- Megerősítés után törlés, irány a lista oldal
Kedvenc bemutatók listája
- Bemutatólista
- Funkciók
- Megtekintés
- Eltávolítás a kedvencek közül
Profil szerkesztése
- email cím
- jelszó módosítása
Oldalvázlatok készítése
Az oldalak funkcióinak összeírásával párhuzamosan elkezdhetjük az egyes oldalak körülbelüli elrendezéseit megrajzolni. E két feladat nagyon gyakran hatással van egymásra. Az összeírt adattartalom és funkcionalitás ugyanis sokszor meghatározza az elrendezést, és fordítva, az oldalvázlatok rajzolása közben új funkciók kerülhetnek az alkalmazásba.
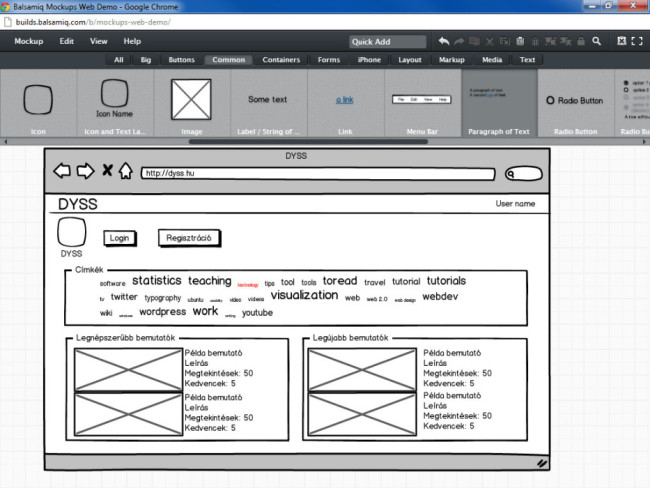
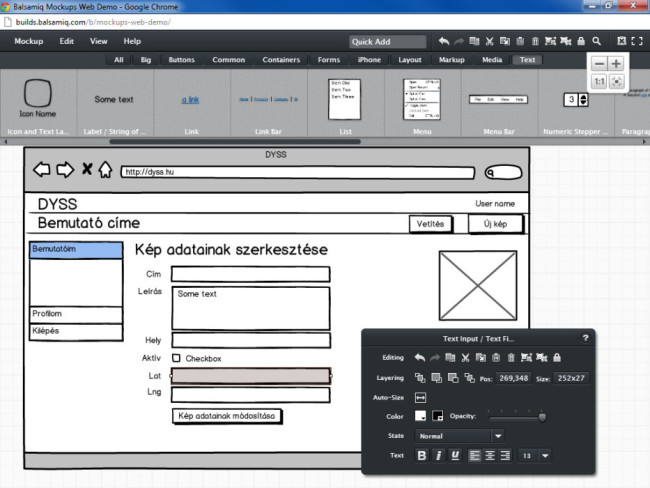
Az oldalak elrendezésének előzetes tervezését drótvázkészítésnek hívják, az eredménye pedig az oldal drótváz rajza, vagy másképp angolul mockup-nak is hívják. A tervezést általában papíron végezzük el. Természetesen vannak a tervezés ezen fázisát segítő szoftverek is, az ún. mockup editorok vagy drótvázkészítő eszközök (wireframing tools). Ezek működése nagyon hasonlít a prezentációkészítő alkalmazásokra (pl. Powerpoint). Általában sok, speciálisan a webes alkalmazásoknál előforduló komponensekkel rendelkeznek, amelyeket az oldalon elhelyezve készíthetjük el a vázlatot. Sokszor ezen komponensek megjelenése szándékosan hasonlít a ceruzarajzra. Ennek az a célja, hogy hangsúlyozza a készítő vagy a megrendelő felé: a mockup nem a végleges design, hanem az oldal körülbelüli elrendezését tartalmazza, amely azonban már figyelembe veszi a megjelenő tartalmat és funkciókat. A mockup lesz majd az alapja a designnak.
Sokféle Mockup szerkesztő található, sok ingyenes is nagyon jól használható:
Az oldalfunkciókat figyelembe véve az alábbi oldalakhoz érdemes elkészíteni a drótváz rajzokat:
Főoldal
 Főoldal mockup terve
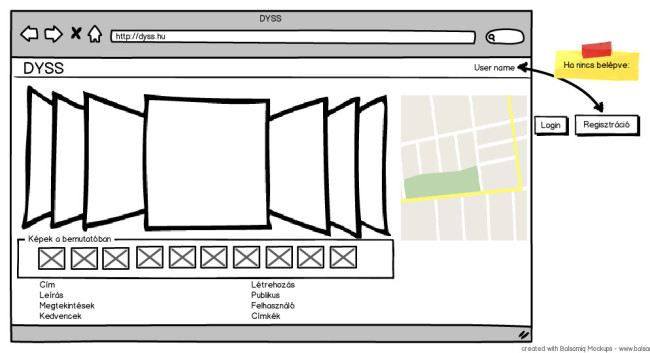
Főoldal mockup terveBemutató
 Bemutató megtekintése oldal - mocup terv
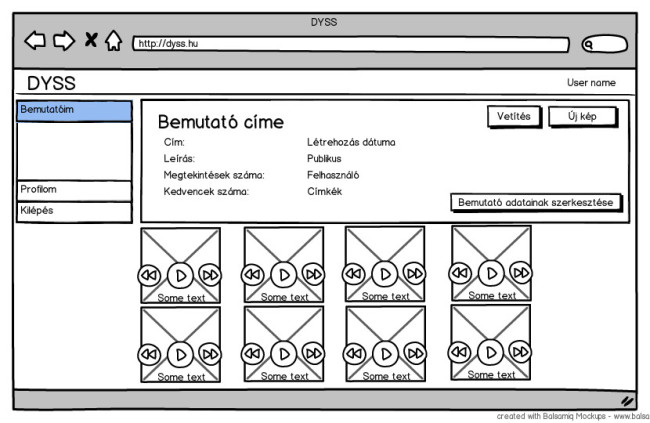
Bemutató megtekintése oldal - mocup tervSaját bemutatók listája
 Saját bemutatók - mockup terv
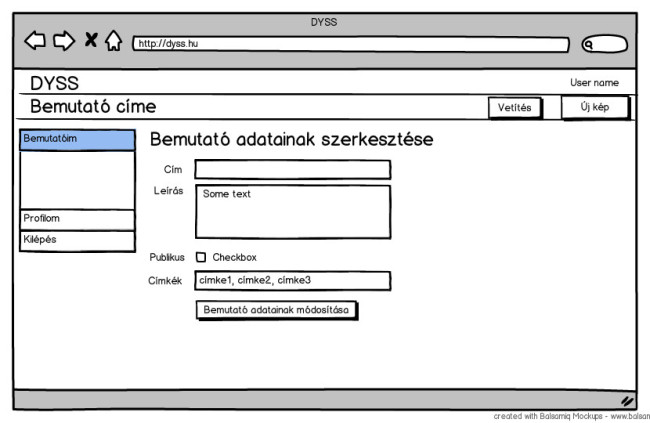
Saját bemutatók - mockup tervBemutató szerkesztése
 Bemutató szerkesztése - mockup terv
Bemutató szerkesztése - mockup tervKép adatainak szerkesztése
 Kép adatainak szerkesztése - mockup terv
Kép adatainak szerkesztése - mockup tervOldaltérkép, site struktúra
Bár az oldalak és funkciók összeírásakor már jelezzük az oldalak kapcsolatait, az oldaltérkép kifejezetten azt a célt szolgálja, hogy az egyes oldalak egymáshoz viszonyított kapcsolatait bemutassa. A site struktúra ábrázolásakor nem az a lényeges, hogy az egyes oldalakon milyen tartalom jelenik meg, hanem az, hogy az alkalmazásunk oldalaira és kapcsolataira madártávlatból tekintsünk. A példaalkalmazás oldaltérképéből jól kiviláglik a publikus és a bejelentkezéshez kötött oldalak kapcsolatrendszere.
 Site struktúra diagram
Site struktúra diagramAdatbázis tervezése
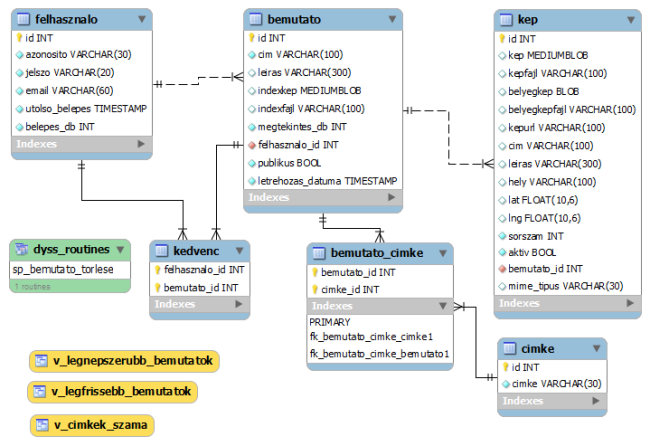
A fejlesztés viszonylag korai szakaszában szükséges az adatok tárolásához szükséges struktúrát megtervezni. Példaalkalmazásunk relációs adatmodellbe szánt normalizált terve a következő:
 Adatbázis
AdatbázisTáblák
Név | felhasznalo |
Szinonimák | Felhasználó, user |
Leírás | A felhasználó adatai ebben a táblában kerülnek tárolásra. |
Attribútumok |
|
Kapcsolatok |
Név | bemutato |
Szinonimák | Bemutató, album, fényképalbum, |
Leírás | A felhasználók által készített bemutatók adatai ebben a táblában kerülnek tárolásra. |
Attribútumok |
|
Kapcsolatok |
|
Név | címke |
Szinonimák | Címke, tags, |
Leírás | A rögzített címkék listája található ebben a táblában. |
Attribútumok |
|
Kapcsolatok |
Név | bemutato_cimke |
Szinonimák | Bemutató-címke, |
Leírás | Az egyes bemutatókhoz hozzákapcsolt címkék |
Attribútumok |
|
Kapcsolatok |
|
Név | kedvenc |
Szinonimák | Kedvencek, favorits |
Leírás | A felhasználó által kedvenceknek jelölt albumok. |
Attribútumok |
|
Kapcsolatok |
|
Név | kep |
Szinonimák | kép, képek, fotók, photo |
Leírás | Az egyes albumokban szereplő képeket tartalmazó tábla |
Attribútumok |
|
Kapcsolatok |
|
Tárolt eljárások
- sp_bemutato_torlese: a bemutatóhoz kapcsolódó összes adatot törli: kedvencek, bemutató, képek, címkék.
Nézetek
- v_legnepszerubb_bemutatok: A nézet visszaadja a legnépszerűbb publikus bemutatók listáját, megtekintések számát, valamint, hogy hány felhasználónál szerepel kedvencként.
- v_legfrissebb_bemutatok: A nézet segítségével lekérdezhetjük a legújabb publikus bemutatókat, megtekintéseik számát, és azt, hogy hány felhasználónál szerepelnek kedvencként.
- v_cimkek_szam: a view adja vissza a tag-ek listáját, valamint azt, hogy az adott címkét hány publikus bemutatónál szerepel.
Adatokkal kapcsolatos műveletek előkészítése
Bár az oldalak összeírásánál megjelentek az adattartalommal kapcsolatos követelmények is, a fejlesztést nagy mértékben elősegítheti, ha összeírjuk, melyik oldalon milyen jellegű adatokat várunk. Ez előrevetítheti azt, hogy hányféle adatbázis lekérdezés szükséges egy oldal megjelenítéséhez, körülhatárolhatja az egyes lekérdezések adattartalmát (pl. egy összekapcsolt lekérdezés, vagy két külön lekérdezés legyen), pontosíthatja egyes mezők vagy területek adatforrását, stb. A tervezésnek ebben a szakaszában készíthetjük elő a megfelelő lekérdezéseket, nézeteket, tárolt eljárásokat.
Gyakran ezt a feladatot az egyes oldalak fejlesztése előtt végezzük el. Kisebb alkalmazásoknál ez működik is, nagyobb alkalmazásoknál azonban nehezebben ismerhetők fel különböző oldalakon ismétlődő adatigények, lekérdezési minták.
Példaalkalmazásunkban a következőképpen néz ez ki pár oldal esetén:
Főoldal
- Azonosítás adatai (ez vezérli a bejelentkezési gombokat, feliratokat; sőt észrevehetjük, hogy ez az információ minden oldalon szükséges, így ezt akár globális szükségként is kezelhetjük)
- bejelentkezett-e
- bejelentkezett felhasználó adatai
- legújabb bemutatók listája
- külön lekérdezés szükséges rá, sőt ezt a lekérdezést egy adatbázis nézetben manifesztálhatjuk
select b.*, f.azonosito, count(k.bemutato_id) as kedvencek_szama from bemutato b left join kedvenc k on b.id = k.bemutato_id inner join felhasznalo f on b.felhasznalo_id = f.id where b.publikus = 1 group by b.id order by b.letrehozas_datuma desc limit 10
- legnépszerűbb bemutatók listája
- hasonlóan az előzőhöz, ez is egy külön nézetben lesz elérhető
select b.*, f.azonosito, count(k.bemutato_id) as kedvencek_szama from bemutato b left join kedvenc k on b.id = k.bemutato_id inner join felhasznalo f on b.felhasznalo_id = f.id where b.publikus = 1 group by b.id order by kedvencek_szama desc limit 10
- címke lista
- ez is külön nézetet kap
select c.id, c.cimke, count(bc.cimke_id) as db
from bemutato_cimke bc, cimke c, bemutato b
where bc.cimke_id = c.id
and bc.bemutato_id = b.id
and b.publikus = true
group by bc.cimke_id
Bemutató
- azonosítás adatai
- bemutató adatai
- a hozzá tartozó címkékkel együtt
- bemutatóhoz tartozó képek listája
- megjelenő kép adatai
- bemutató tetszik-e
- bemutatót kedvencek közé felvenni
- bemutatót kedvencek közül törölni
- következő sorszámú képre ugrani
- következő sorszám meghatározása
- előző sorszámú képre ugrani
- előző sorszám meghatározása
- tetszőleges sorszámú képre ugrani
Bemutató adatainak szerkesztése
- bemutató adatainak lekérdezése
- címkékkel együtt
- bemutató adatainak módosítása címkékkel
- tranzakció keretén belül
- bemutató adatainak módosítása
- bemutatóhoz tartozó összes címke törlése
- címkék feldolgozása
- ha nincs még a cimke táblában, akkor beszúrni oda
- bemutatóhoz felvinni a címkét, beszúrva bemutato_cimke táblába
Designtervek készítése
A drótvázrajzok alapján elkészíthetjük az oldal designtervét. Ebben mindent definiálunk, ami az oldal megjelenéséhez szükséges: háttérképeket, elrendezéseket, színeket, stb. A designterv egy kép, amely általában megfelelő képszerkesztő program segítségével áll elő (Photoshop vagy GIMP). A folyamat ezen szakaszában történik az egyeztetés a megrendelővel, akinek ezen a ponton van lehetősége a kinézeti elemekhez javaslatokat tenni.
A kép alapján készülnek el az oldalsablonok, amik nem mások, mint a designterv alapján készült statikus oldalvázak. Ezek már definiálják az oldalaink HTML kereteit, kijelölve azokat a részeket ahova a dinamikus tartalom kerülhet, a megjelenésről pedig külön állományban elhelyezett stíluslap gondoskodik, amely ugyancsak fel van készítve arra, hogy az alkalmazásban előforduló különböző elemek (űrlapelemek, hibaüzenetek, oldalpanelek, stb) megjelenítését kezelje.
Példaalkalmazásunkban az alábbi oldalak designtervét készítettük el:
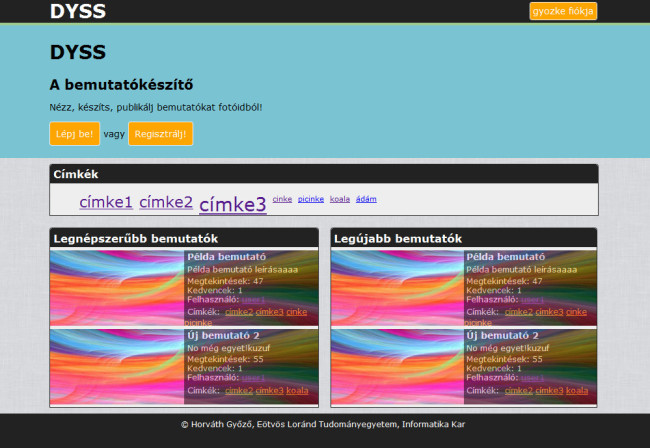
Főoldal
A többi oldaltól eltérő kinézetű és elrendezésű oldal, ezért külön szükséges a definiálása
 Főoldal designterve
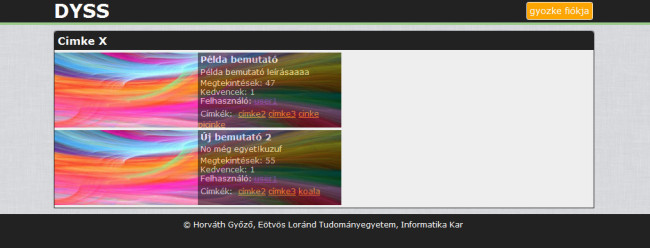
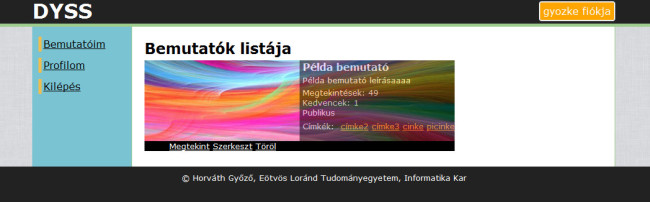
Főoldal designterveCímkelista
Hozzá hasonló lesz a felhasználói lista, valamint a bejelentkezési és regisztrációs felületek, így elég csak ezt megrajzolni.
 Egy aloldal (címkelista) designterve
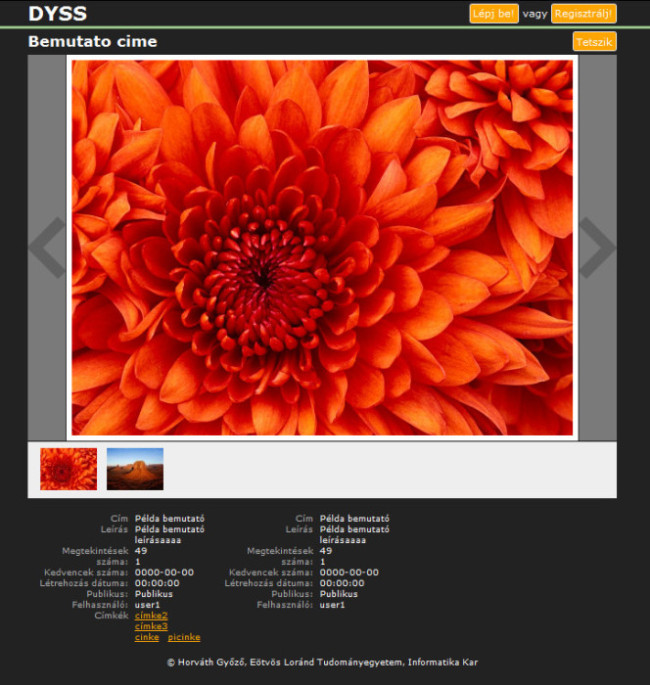
Egy aloldal (címkelista) designterveBemutató
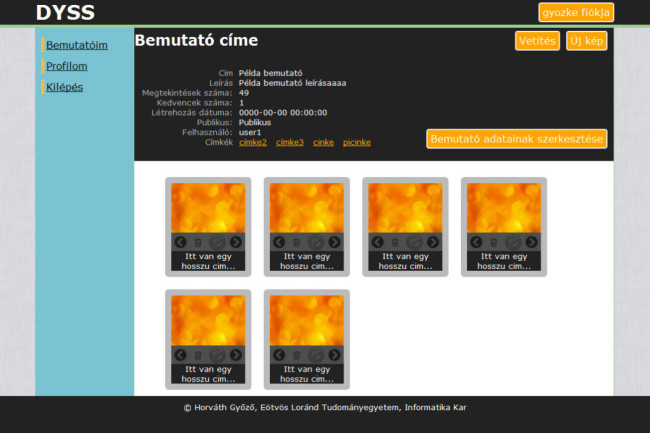
Megint csak egy egyedi oldal, az alkalmazás legfontosabb felülete
 A bemutató oldal designterve
A bemutató oldal designterveBejelentkezett felhasználó bemutatólistája
A bejelentkezett felhasználónál kicsit másabb az oldal elrendezése a bal menü miatt.
 Bejelentkezett felhasználó bemutatólistájának designterve
Bejelentkezett felhasználó bemutatólistájának designterveBemutató szerkesztése
A szerkesztéseknél megint csak egy egyedi oldal.
 Bemutatós szerkesztésének designterve
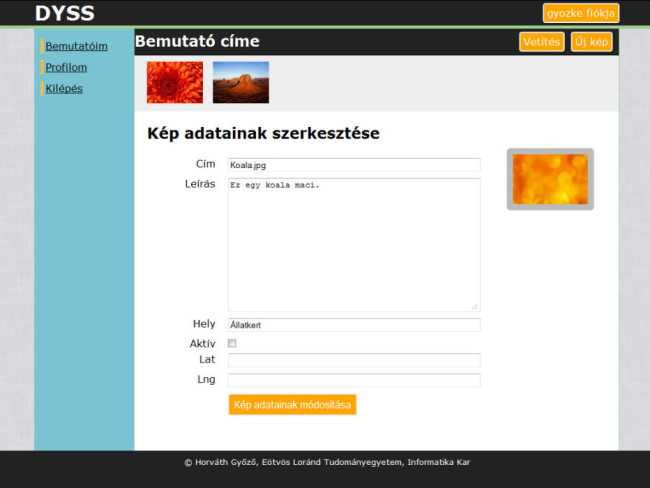
Bemutatós szerkesztésének designterveKép szerkesztése
Hozzá hasonló lesz a bemutató szerkesztése, új kép feltöltése
 Kép szerkesztésének designterve
Kép szerkesztésének designterveA designtervek alapján az alábbi statikus oldalak készültek el (ld. a mellékelt állományt, mindegyik oldal a dyss.css és a keplista.css stíluslapok valamelyikét használja):
- fooldal.html
- aloldal.html
- belepes.html
- regisztracio.html
- bemutato.html
- lista.html
- keplista.html
- bemadatszerk.html
- kepszerkeszt.html
- Fájl letöltése: Az alkalmazás oldaltervei című háttéranyag letöltése
- Információ az állományról: A tömörített állományt kicsomagolva az egyes állományok böngészőben és szerkesztőben megtekinthetők.
- Fájlméret: 0.19 MB
Dinamikus tartalmak jelölése
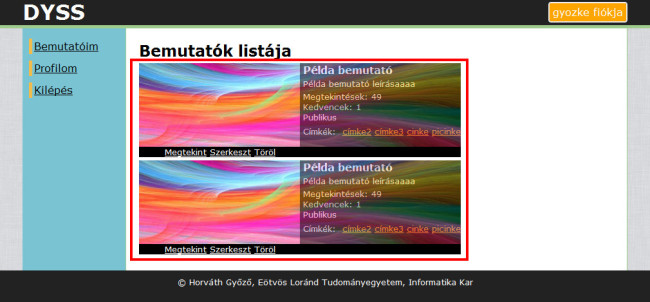
Az elkészült statikus oldalsablonokban érdemes a dinamikus tartalomnak megfelelő részeket HTML megjegyzésekkel jelölni. A saját bemutatók listájában például az alábbi képen jelzett régió lesz dinamikusan töltve, amelyet a következőképpen jelezhetünk az oldal HTML kódjában:
 Dinamikus tartalom jelölése
Dinamikus tartalom jelölése<!DOCTYPE html>
<html>
...
<body>
...
<div id="content">
...
<div id="main_content">
<div id="inner_content">
<h2>Bemutatók listája</h2>
<ul class="lista">
<!-- Dinamikus tartalom kezdete: bemutatólista -->
<li>
<div class="fo">
<a href="">
<img src="indexkep.png" /><br />
</a>
<div class="info">
<h4>Példa bemutató</h4>
<p class="kisbetu">Példa bemutató leírásaaaa</p>
<p class="kisbetu">
Megtekintések: 49<br />
Kedvencek: 1<br />
Publikus<br />
</p>
<p class="cimkek kisbetu">Címkék: </p>
<ul class="cimkek kisbetu">
<li><a href="címke1">címke1</a></li>
<li><a href="címke2">címke2</a></li>
</ul>
</div>
</div>
<div class="funkciok">
<ul>
<li><a href="">Megtekint</a></li>
<li><a href="">Szerkeszt</a></li>
<li><a href="">Töröl</a></li>
</ul>
</div>
</li>
<!-- Dinamikus tartalom vege: bemutatólista -->
</ul>
<div class="separator"></div>
</div>
</div>
<div class="separator"></div>
</div>
<footer>© Horváth Győző, Eötvös Loránd Tudományegyetem, Informatika Kar</footer>
</body>
</html>







