Tanulási útmutató
Összefoglalás
Ebben a leckében megismerkedünk a fejlesztői környezetünk szoftverkomponenseivel, és javaslatot teszünk egy lehetséges fejlesztői környezet kialakítására, amely megkönnyíti a fejlesztési folyamatokat.
Követelmény
A leckét elolvasva képet kaphatunk a fejlesztői környezet részeiről, és elvárható egy saját munkakörnyezet kialakítása.
Önállóan megoldható feladatok
Otthoni gépeden állítsd össze a fejlesztői környzetedet!
Fejlesztői környezet kialakítása
A hatékony feladatmegoldás elengedhetetlen része a megfelelő fejlesztői környezet kialakítása. Ez általában három részből áll:
- a futtató környezet kialakításából (szerverek),
- a megfelelő kliensek telepítéséből, valamint
- a szerkesztőprogramok és egyéb szoftverek telepítéséből.
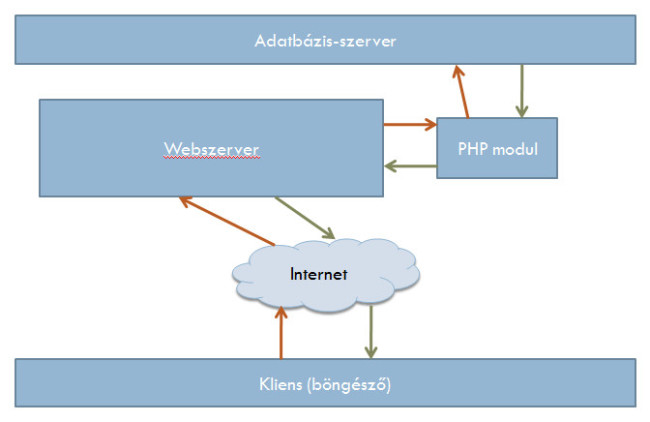
Az így kialakult szoftvergyűjteményt szoktuk fejlesztői csomagnak hívni (development stack). Az ebben szereplő szoftverkomponensek logikailag általában egymás alatt helyezkednek el, jelezve, hogy ezek sokszor sorban egymás után hívogatják egymást, különböző logikai rétegeket alkotva. Egy webes alkalmazásban tipikusan ilyen az adatbázis-kezelő szoftver, a webszerver, a szerveroldali feldolgozó program (pl. PHP), vagy maga a böngésző is. A böngésző kérést intéz a webszerverhez, amely a feldolgozást a PHP értelmezőnek adja át, ezen belül pedig sokszor adatlekérés történik az adatbázis-kezelőből. A kérések után a válaszok fordított sorrendben eredményezik a megfelelő tartalmat: az adatokat lekérve a PHP előállítja az oldal HTML kódját, ezt a webszerver pedig a böngészőnek továbbítja, amely megjeleníti azt. Az utóbbi időben a jól megszokott fejlesztői csomagok (böngésző, Apache, PHP, MySQL) mellett újabb alternatívák jelennek meg (böngésző, NodeJS, mongoDB).
 Tipikus fejlesztői csomag: böngésző, webszerver, PHP, adatbázis-kezelő
Tipikus fejlesztői csomag: böngésző, webszerver, PHP, adatbázis-kezelőNéha azonban nem mindegy, hogy egyrészt a lehetséges szoftverek közül milyeneket telepítünk, másrészt, hogy ezekkel hogyan tartjuk a kapcsolatot. A fejlesztés során gyakori művelet, hogy állományokat másolunk fel a szerverre, vagy különböző szerveroldali szkripteket futtatnunk. Az egyes szerverek elérése nagyon sokféleképpen oldható meg. A lehetőségek közül érdemes azt választani, amely a feladatmegoldási folyamatot a legkevésbé hátráltatja vagy szakítja meg. Ha pl. egy sql szkript futtatására van szükségünk, akkor megtehetjük azt, hogy a megfelelő szkriptet megírjuk egy szerkesztőben, azt elmentjük egy fájlba, egy ftp vagy scp klienssel felmásoljuk a szerverre, majd parancssorból megfuttatjuk az adatbázisunkban. A feladatot megoldottuk, azonban feleslegesen sok lépést használtunk közben. Sokkal egyszerűbb lett volna eleve olyan szerkesztőt vagy adatbázis klienst használni, amely közvetlen kapcsolat révén az sql szkriptet végrehajtja az adatbázisban. Ez utóbbi esetben csupán a szkript megírására kell koncentrálunk és egy gombot megnyomnunk, míg az előző esetben a szkript megírása után feleslegesen sok program és lépés használatával érjük el célunkat.
Hasonlóan a fejlesztést hátráltató folyamat lehet a módosított állományok felmásolása a szerverre (amennyiben nem localhoston, hanem egy előre bekonfigurált szerveren dolgozunk). Ebben az esetben a szerkesztőnkbeli mentés után át kell váltanunk az ftp vagy scp kliensre, kijelölni, majd felmásolni a módosult állományokat, beállításoktól függően jóváhagyni a felülírást, majd a böngészőre váltva ellenőrizni az eredményt. Ha azonban olyan szerkesztőprogramot választunk, amely automatikusan biztosítja a megváltozott fájlok feltöltését, akkor a szerkesztőbeli mentés után már válthatunk is a böngészőre és megnézhetjük az eredményt. Megint csak a lényegre koncentrálhatunk.
Ha figyelembe vesszük, hogy ezek a fenti és hozzájuk hasonló folyamatok milyen gyakran fordulnak elő, akkor láthatjuk, hogy jelentős időt és energiát spórolhatunk meg a megfelelő eszközök megválasztásával.
Végül az eszközök megválasztásának van egy másik aspektusa is. Nemcsak az egyes fejlesztői komponensek közötti kommunikációt tehetjük hatékonyabbá, hanem magát a kreatív folyamatot, a kódolást. Érdemes olyan fejlesztői környezetet választani, amely kellőképpen segíti a programozás folyamatát kódkijelöléssel, automatikus kódkiegészítéssel, függvény és változónevek felismerésével.
Ebben a tananyagban a feladat megoldásához az alábbi komponensekre lesz szükségünk:
- Szerver oldalon
- webszerver
- PHP
- adatbázis-kezelő
- Kliens oldalon
- böngésző
- adatbázis kliens: adatbázisok elérésére és kezelésére
- SFTP, SCP kliens az állományok webszerverre töltéséhez
- Szerkesztők és egyéb segédprogramok
- HTML, CSS és PHP szerkesztésére egyaránt alkalmas IDE
- verziókövető rendszer
Szerveroldali komponensek
Szerverek kialakításánál alapvetően három lehetőségünk van. A telepítést vagy mi magunk végezzük, vagy már egy előre feltelepített szervert használunk, netalán egy előre összeállított csomagot veszünk igénybe. Bármelyiket is választjuk, a szükséges komponensek valamilyen módon elérhetőek lesznek. Az első esetben a legapróbb részletekre odafigyelve kerülhet kialakításra a környezet, ugyanakkor ez veszi igénybe a legtöbb időt, ráadásul megfelelő szakértelmet igényel. Az egyes szerverek telepítéséről ebben a tananyagban nem esik szó, ezekről számos leírás található a termékek honlapján vagy az interneten.
A másik két eset viszonylag kényelmes megoldást nyújt, hiszen az időigényes részt valaki elvégezte előttünk, nekünk egy kész infrastruktúrát kell igénybe vennünk. Természetesen ez azt is jelenti, hogy alkalmazkodnunk kell sok esetben a feltelepített komponensekhez és azok konfigurációjához. A harmadik eset, az előre összeállított szoftvergyűjteménynél sokszor van még annyii teendőnk, hogy bizonyos – főleg biztonsági – beállításokat érdemes elvégezni a konkrét használat előtt.
Webszerver
Itt tulajdonképpen bármilyen webszerver használható, amely képes PHP-t futtatni. Fejlesztői gépeken tipikusan az Apache webszervert használják erre a célra. Ennek telepítése és beállítása nem e tananyag része. A legtöbb szerveren ez található.
PHP
A PHP-t érdemes modulként telepíteni a webszerverre, hiszen ekkor a kérések nem külön folyamatként (process) kerülnek kiszolgálásra, hanem a külön folyamatban futó PHP modul indít újabb szálakat (thread) erre a feladatra. Szálak indítása sokkal hatékonyabban megoldható, mint új folyamatok indítása. PHP telepítésének és beállításának leírása ugyancsak nem célja az anyagnak. A PHP-hoz elég sok további kiegészítő modul tölthető le, ezeket sokszor utólag kell a PHP mellé felraknunk, vagy a PHP-ba fordíttatnunk, ha van erre lehetőség. Ha nincs, akkor a kódból dinamikusan betölthetők ezek a függvénykönyvtárak (ld. dl() függvény).
Adatbázis-kezelő
Sokféle adatbázis-kezelőt használhatunk. Az alap SQL utasításkészletet szinte mindegyik kivétel nélkül tudja, a különbségek általában a plusz szolgáltatásokban vagy a működésben vannak. Tanulási, oktatási célra manapság már a legtöbb adatbázis-kezelő elérhető a legkisebbektől a legnagyobbakig. Oktatási környezetekben legelterjedtebbek: PostgreSQL, MySQL, MSSQL, Oracle. Telepítésük nem része ennek az anyagnak, de mindegyik dokumentációja részletes információkkal szolgál.
Mivel PHP-ban a különböző adatbázisok használatához más és más függvények tartoznak, ezért az alábbi példákhoz szükségszerűen választanunk kell egy konkrét adatbázis-kezelőt. Ehhez a mai webes világban egyik leginkább elterjedt motort választottuk, a MySQL-t.
Az adatbázishoz való kapcsolódáshoz tudnunk kell, hogy az adatbáziskezelő milyen címen és porton keresztül érhető el, valamint létre kell hoznunk adatbázis oldalon felhasználókat, akiknek megfelelő jogokat kell adni az elérni kívánt adatbázishoz és tábláihoz. Fejlesztői gépeken általában adminisztrátori jogokkal szoktunk dolgozni annak érdekében, hogy a változások minél hamarabb kivitelezhetők legyenek, és ne kelljen a jogosultságok finomhangolásával törődni. Teszt és éles rendszereken azonban mindenképpen limitált jogú felhasználók használata szükséges, és ennek tesztelését is el kell végezni.
XAMPP szoftvercsomag
Ha ódzkodunk a kézi telepítéstől, vagy nincs lehetőségünk vagy nem szeretnénk egy előre feltelepített szervert használni, vagy egyszerűen csak gyorsan szeretnénk egy megfelelő környezetet kialakítani fejlesztői gépünkre, akkor egy gyors megoldásként jöhet szóba a XAMPP csomag. Ez egy ingyenes lehetőség különböző operációs rendszerekre, operációs rendszerenként kicsit eltérő szoftverekkel, mindegyiken azonban létrehozva egy Apache+PHP+MySQL szerverréteget. A telepítése egyszerű, telepítés után pedig egy egyszerű felületen indíthatók el vagy állíthatók le az egyes szerverek. A telepítés után érdemes odafigyelni arra – ahogy azt a kezelőfelület is jelzi –, hogy az alap beállítások nem túl biztonságosak. Érdemes a MySQL felhasználókat jelszóval ellátni, az FTP szervert beállítani. Létezik a XAMPP csomagnak egy hordozható változata is, amely által a fejlesztői környezetünk akár egy pendrive-on is tárolható, és gépről gépre vihető. Figyelem! A XAMPP-hoz hasonló szervercsomagokat kizárólag fejlesztői gépeken használjuk, éles környezet kialakítását mindig végezzük egyesével lépésről lépésre meggyőződve az egyes biztonsági beállításokról!
Kliensek
Alapvetően kétféle kliensünk van. Az egyik típus az, amelyik a megfelelő szerverhez tartozik (pl. scp kliens vagy adatbázis kliens). A másik típusba maga a böngésző tartozik, amely a webszervert szólítja meg, olyan szempontból mégis speciális, hogy ez lesz a webes alkalmazásunk széleskörű használati rétege, hiszen a felhasználók is böngészőjükkel érik el és használják az alkalmazásunkat.
Böngésző
A böngésző a kliens oldalon a generált honlapok megjelenítésére szolgáló program. A böngészők megjelenését és bizonyos szolgáltatásait figyelmen kívül hagyva általánosságban elmondható, hogy egy webes alkalmazásnál mindegy melyik böngészőt használjuk. Sajnos a böngészőkben a szabványok nem teljes, hibás vagy eltérő implementálása miatt előfordulhat, hogy kliensoldali szkriptek futtatásában (JavaScript), vagy a stíluslapok használatában különbségek lehetnek. Szerencsére az újabb böngészőkben ezek a különbségek elenyészőek, inkább csak a legújabb tulajdonságoknál (HTML5, CSS3) jönnek elő oly módon, hogy egyáltalán nem vagy csak részben támogatják azokat. Nekünk azonban készülnünk kell arra, hogy az alkalmazásunk felhasználói különböző típusú és azon belül is eltérő verziójú böngészővel látogatják meg az oldalunkat. Így fejlesztéskor igazából bármilyen böngésző használható, tesztelésnél viszont lehetőleg minél szélesebb skáláját használjuk ezeknek. Néhány elterjedt böngésző:
- Mozilla Firefox
- Internet Explorer
- Google Chrome
- Apple Safari
- Opera
Érdemes olyan böngészőt választanunk, amely kényelmessé teszi a fejlesztéseket. Lehetőleg tegye lehetővé különböző kiegészítő modulok használatát, színezze az oldal forrását, lehessen a forrásban is keresni, tegye lehetővé a sütik, képek, stb. kezelését, gyorsítótár ürítését. Ezeknek a legjobban jelenleg a Firefox böngésző felel meg, amelynek rengeteg beépülő modulja nagy mértékben megkönnyíti weboldalak fejlesztését. Néhány hasznos modul – a teljesség igénye nélkül – az alábbi:
- Firebug: HTML, CSS elemzéshez, módosításhoz, JavaScript fejlesztésekhez, nyomkövetéshez, XMLHttpRequesten keresztül megvalósuló aszinkron kommunikációhoz (AJAX)
- Web Developer Toolbar: hasznos eszközkészlet egy helyen
- LiveHttpHeaders
- Page Validator, Html Validator
Manapság szerencsére a többi böngésző is hasonló fejlesztői eszköztárral rendelkezik, így az ilyen szempontú különbségek is egyre csökkennek a böngészők között.
Adatbázis kliensek
Sokféle funkciót kell elvégeznünk adatbázisokban. Kezdeti feladat a felhasználók létrehozása és jogosultságainak beállítása. Viszonylag gyakran hozunk létre adatbázisokat, táblákat, kérdezzük le vagy módosítjuk azok tartalmát, nézeteket és tárolt eljárásokat definiálunk. Természetesen ezeket megtehetjük parancssorból, de a legtöbb adatbázis-kezelőhöz találunk megfelelő klienseket is. Vannak olyan kliensek, amelyek sokféle adatbázis-kezelőt képesek elérni és kezelni, gyakoribb azonban az adatbázis-kezelő specifikus kliens léte és használata. Pl. Orcale-höz ilyen az Oracle SQL Developer, PostgreSQL.hez a pgAdmin, stb. A vastagkliensek mellett azonban vannak webes vékonykliensek is. MySQL esetében is e két alternatíva közül választhatunk:
- MySQL Workbench: egy ingyenes kliens, mely három fő funkciót különböztet meg: szerveradminisztrációt, SQL fejlesztést és tervezést. Mindent tartalmaz tehát, amire általában szükségünk van. Nagy előnye, hogy képes SSH tunnelen kapcsolatot teremteni a szerverrel, így csak localhoston keresztül elérhető szervereket is eléri.
- phpMyAdmin: PHP alapú MySQL kliens. Webszerverre feltelepítve szinte azonnal használható, ideális olyan esetekben, amikor több gépről is szeretnénk az adatbázisunkat elérni. Felületét szokni kell, nem túlságosan kényelmes, de mindent tud, amire szükségünk lehet.
SFTP, SCP kliensek
Ha a fejlesztői gépen magán nem elérhető a webszerver, akkor állományainkat fel kell tölteni a megfelelő tárhelyre. A feltöltést mindenféleképpen titkosított protokollon keresztül végezzük (SFTP, SCP). Ezekhez már számos kliens elérhető:
Bizonyos környezetek – megfelelő beállítások mellett – automatikusan elvégzik a fájlok feltöltését mentésükkor vagy külön kérésre (deploy). Például Netbeans IDÉben ez megtehető, és rengeteg időt spórolhatunk meg vele.
Szerkesztők és egyéb segédprogramok
Integrált fejlesztői környezet (IDE)
A hatékony kódoláshoz elengedhetetlen néhány hasznos kényelmi funkció megléte a választott szerkesztőben. Ilyen például a kód szintaxis alapján történő színezése, a kódkiegészítés, programozási blokkok jelölése, összecsukása, behúzások intelligens kezelése, nyomkövetés támogatása, utasításokhoz tartozó segítség megjelenítése, projektek kezelése, állományok szerverre való feltöltése, verziókövető rendszerek támogatása, kódrészletek definiálása és beillesztése. Ha nem is mindegyik követelménynek, de a legtöbbnek eleget tevő, és webfejlesztéshez ajánlott környezetek – ugyancsak a teljesség igénye nélkül – a következők:
- Notepad++: egy kis erőforrásigényű, gyors Windowsos program, amely rengeteg szövegkezelési funkcióval rendelkezik. Beépülő moduljain keresztül tovább bővíthető, pl. PHP debugolással. Ajánlott kis projektekhez és kezdőknek.
- Netbeans IDE: egy Java alapú program, alapvetően Java programok fejlesztéséhez írt környezet. Maga a környezet azonban olyannyira általános, hogy beépülő moduljain keresztül webfejlesztéshez is használható. Az utóbbi időben jelentős javuláson esett át a HTML-t, CSS-t, Javascriptet, PHP-t támogató része. Erőforrásigénye nagyobb, ugyanakkor a fenti funkciók mindegyikét támogatja.
- Eclipse: Netbeans IDÉhez hasonló környezet, csak sokkal általánosabb. Beépülő moduljain keresztül sokféle nyelvet támogat.
- Aptana: kifejezetten HTML, CSS, JavaScript írásához fejlesztett környezet Eclipse alapokon. PHP-t beépülő modulon keresztül támogatja.
A fent említett szerkesztők közül az alábbiakban a Netbeans IDE használatával mutatjuk be egy projekt lehetséges beállítását. Választásunk azért erre a szerkesztőre esett, mert a kódszerkesztési funkcióin kívül támogatja a kódok FTP-n vagy SFTP-n keresztüli automatikus feltöltését, egyszerű adatbáziskliensként is szolgál, valamint a verziókövetést is limitáltan ugyan, de natívan támogatja, és beépülő moduljain keresztül ez is az IDÉn belül teljes funkcionalitásban használható. Ezen túl megfelelő szerveroldali komponensek használatával PHP kódunk nyomkövetésére is lehetőség nyílik. Ezzekkel tulajdonképpen a kialakított szerverkomponenseink mindegyike egyetlen környezetből elérhetővé és használhatóvá válik, leegyszerűsítve és meggyorsítva a fejlesztési folyamatot, amely egy nagyobb projekt esetében jelentős lehet.
Két tipikus projekt létezik: az egyik, a gyakoribb esetében egy fejlesztői gépen van kialakítva a fejlesztői környezet, a PHP állományok localhoston futnak, és localhoston elérhető az adatbázis is. Ekkor nincs szükség FTP/SFTP kliensre sem. A másik esetben egy meglévő szerverre szeretnénk felmásolni az állományokat. Ebben az esetben a forrásokat lokálisan szerkesztjük, de azokat minden mentésnél egy távoli webszerverre töltjük fel. Nézzük meg, hogy ez a kétféle projekttípus hogyan hozható létre Netbeans IDÉben.
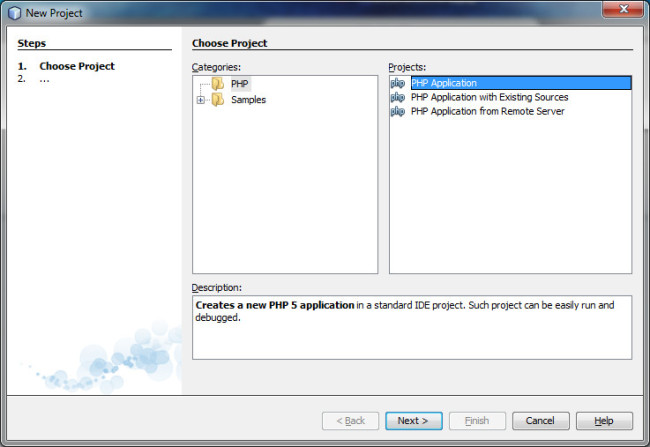
Mindkét típus esetén a kezdő lépések, a projekt típusának és a projekt alapadatainak a megadása megegyezik. Új projektet a File/New projekt... menüponttal indíthatunk. Itt lehetőségünk van egy teljesen üres projektet indítani, illetve lokálisan vagy egy távoli szerveren lévő forrásokból létrehozni egyet. A beállítási lehetőségek mindegyik esetben hasonlóak, az utóbbi kettőnél szükséges megadni a meglévő források helyét. Mi most egy üres projekt indítását nézzük meg. Válasszuk ki a bal oldali részen a PHP kategóriát, jobb oldalt pedig a PHP Application részt.
 Projekt típusa
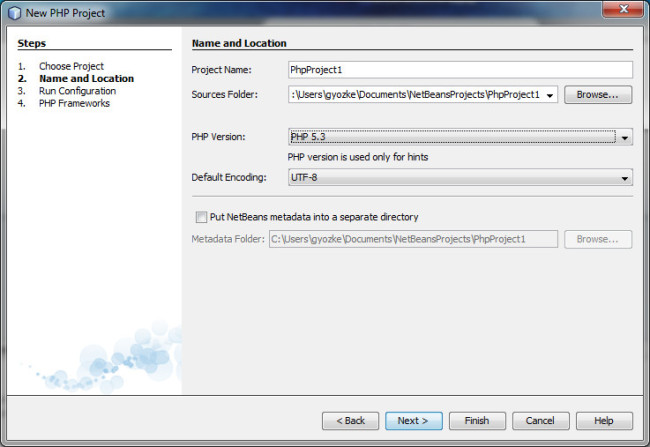
Projekt típusaA következő oldalon adjuk meg a projekt nevét, és azt a könyvtárat, amelyben a forrást lokálisan tárolni szeretnénk. Válasszuk ki a szerveroldali komponensnek megfelelő verziójú PHP-t (ez általában csak a kódkiegészítést és a segítőablak tartalmát befolyásolja), majd adjuk meg a kódolást. Itt érdemes az alapértelmezettként beállított UTF-8 kódolást választani, mivel ezzel hosszú távon elkerülhetjük a karakterkódolási problémákat. Ehhez persze az kell, hogy az alkalmazásunk többi komponense is támogassa ezt, és így is legyenek beállítva. Érdemes tehát MySQL szinten, Apache Content-Type direktívák és majd a HTML oldalaink Content-Type beállításánál ezt alkalmazni.
 Projekt neve és helye
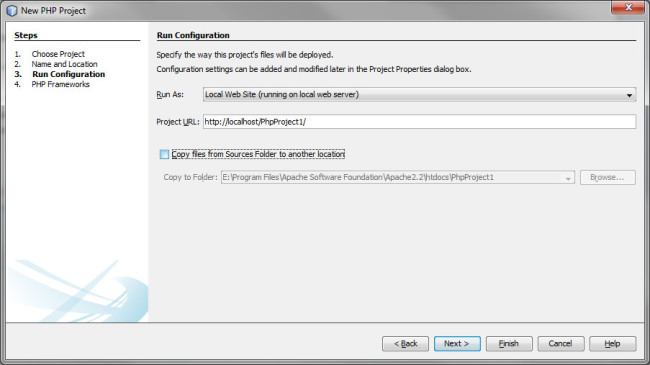
Projekt neve és helyeA következő oldalon, a futtatókörnyezet megadásánál válik szét a kétféle típus. Ha lokálisan tároljuk a forrásunkat, akkor a Run As listában a Local Web Site (running on local web server) opciót kell választani. A Project URL résznél pedig szükséges megadni, hogy a lokális webszerverünkön keresztül hogyan hívható meg az alkalmazás. Általában a projektet webszerver kiszolgálómappáján belül adjuk meg, így minden mentésünk után azonnal tesztelhető az oldal. Jogos igényként fordulhat elő – állományszervezés vagy verziókövetés miatt – azonban az is, ha valaki a forrásállományait külön tárolja, függetlenül a telepített webszerver könyvtárától. Ilyenkor a webes alkalmazás állományait külön kell bemásolni a webszerver (mint futtatókörnyezet) megfelelő mappájába. Ezt a feladatot könnyíti meg a Copy files from Sources Folder to another location opció bejelölése, ezzel ugyanis elérhető, hogy mentéskor a projekt könyvtárába mentésen kívül az állományok egy másik könyvtárba, tipikusan a webszerver megfelelő mappájába másolódjanak.
 Lokális futtatókörnyezet beállításai
Lokális futtatókörnyezet beállításaiA másik lehetőség ezen az oldalon a Remote Web Site (FTP, SFTP) választása az első listából. Ezzel adhatjuk meg, hogy az állományainkat egy távoli szerverre szeretnénk feltölteni és ott futtatni. Ebben az esetben a Project URL résznél az alkalmazásnak a távoli szerveren történő elárhetőségét szükséges megadni.
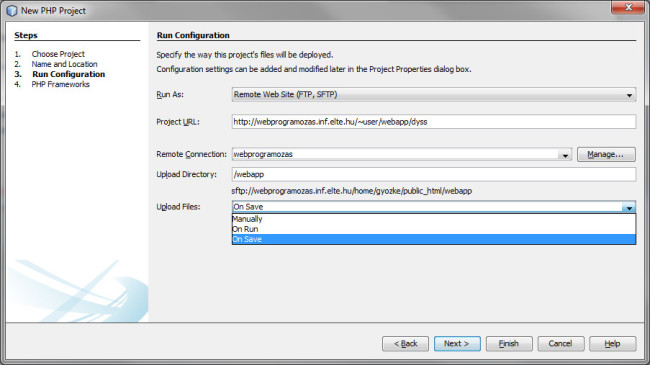
 Távoli futtatókörnyezet beállításai
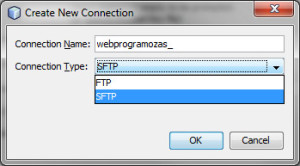
Távoli futtatókörnyezet beállításaiA Remote Connection résznél kell kiválasztani a használni kívánt távoli kapcsolatot. Ha nincs ilyen, akkor a Manage... gomb megnyomására felbukkanó felületen adhatunk meg újat. Az Add... gombra kattintva megadható az új kapcsolat neve és típusa. Érdemes az SFTP kapcsolatot választani, ha támogatja a távoli szerver, mivel az biztonságos adatátvitelt biztosít.
 Új kapcsolat adatainak megadása
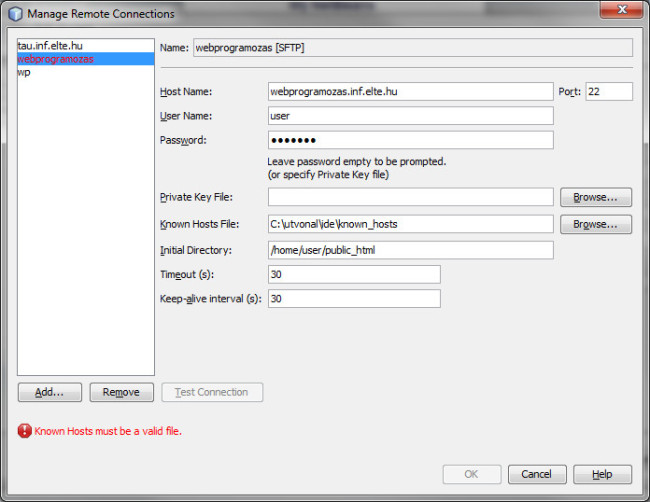
Új kapcsolat adatainak megadásaA kapcsolatot létrehozva adhatók meg a kapcsolat részletes adatai. Példánkban az SFTP kapcsolathoz tartozó beállításokat mutatjuk be. Először a kapcsolódáshoz szükséges adatokat kell megadnunk, úgy mint a szerver neve, a portszám (tipikusan 22), felhasználónév és jelszó. Ahhoz, hogy ne kelljen minden egyes mentésnél megadnunk a jelszavunkat, vagy ne kérjen arra a környezet, hogy a távoli szerverrel való kapcsolatfelvételünket jóváhagyjuk, szükséges megadni egy ún. known_hosts fájl helyét. Ebben tárolja majd a Netbeans a titkosított kapcsolathoz szükséges kulcsokat és adatokat. Hozzunk létre valahol egy üres known_hosts fájlt, majd ebben a pontban válasszuk ki. Végül utolsó lépésként meg kell adnunk, hogy a távoli szerverre fellépve mi legyen a kezdeti mappánk. Ennek abban van szerepe, hogy az állományainkat ehhez a mappához képest relatíve fogja majd a rendszer feltölteni (ld. mindjárt a projekt adatainál).
 SFTP kapcsolat beállításai
SFTP kapcsolat beállításaiAz OK gombra kattintva visszatérhetünk a projekt adataihoz. Itt végül két dolgot kell még megadnunk. Az Upload Directory-nál az előző képernyőn megadott kezdeti mappához képest kell megmondanunk, hogy projektünk hol helyezkedik el, hova töltse fel a fájlokat. Az Upload Files listában pedig azt kell meghatároznunk, hogy mikor kerüljenek feltöltésre az állományok. Érdemes az On Save opciót választani, ugyanis ekkor minden mentésnél feltöltődnek ezek, és azonnal tesztelhető a legkisebb változás is a szerveren.
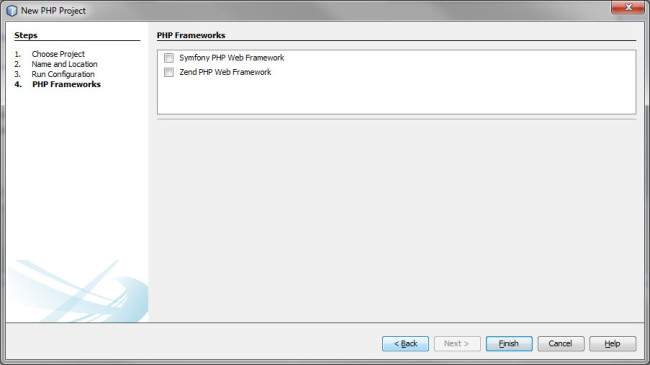
A következő képernyőn a Netbeans lehetőséget biztosít arra, hogy bizonyos PHP-s keretrendszereket kisegítsen. Ezen a képernyőn ez bejelölhető. Mi majd a CodeIgniter keretrendszert használjuk, így egyelőre itt semmit nem kell bejelölni. A Finish gombra kattintva befejezhetjük a beállításokat.
 Keretrendszerek választási lehetőségei
Keretrendszerek választási lehetőségeiA Netbeans IDE nagyon sokféleképpen segíti kódunk további szerkesztését. Rengeteg bővítmény (plugin) tölthető le hozzá, amelyekkel tetszőleges módon lehet újabb funkcionalitásokat elérhetővé tenni. De az alapértelmezetten rendelkezésre álló lehetőségeket is érdemes megismerni. Ilyenek például a különböző kereső és cserélő funkciók, a kódszínező sablon beállításának lehetősége, különböző gyorsbillentyű-kombinációk használata és ezek személyre szabása, gyakran ismétlődő műveletekhez makrók rögzítése, és ezek billentyűkombinációval történő aktiválása, lejátszása. Csupa olyan dolog, amelyek azt biztosítják, hogy a kódolásra figyeljünk, és a gyakran ismétlődő, mechanikus tevékenységeket automatizálhassuk.
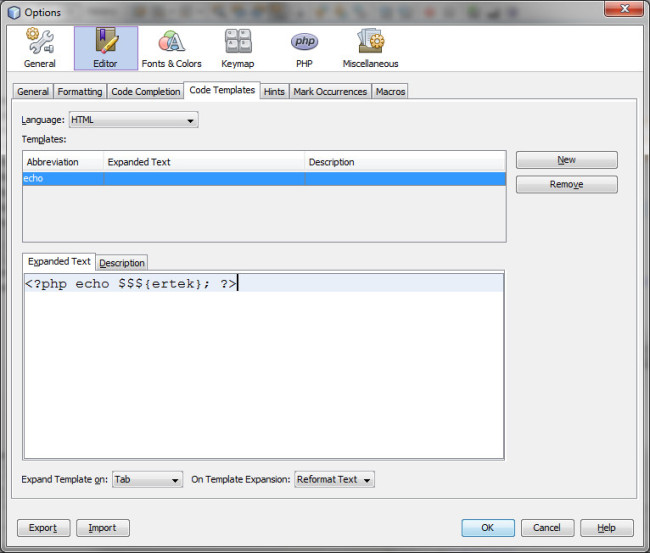
Egyetlen dolgot érdemes kiemelni a rengeteg lehetőség közül, ezek a kódsablonok. (A Netbeans IDE angolul Code Templates-nek hívja ezeket, más környezetekben code snippets a neve.) A kódsablonokkal lehetőségünk van egy rövidített kifejezés beírásával egy előre megadott kódrészletet beilleszteni a kódba. Tipikus példa ezek használatára a vezérlési szerkezetek írása. Egy ciklus vagy egy elágazás írásánál a lényeg a ciklusváltozó inicializálása, kezelése, a megfelelő feltétel megírása. Ezek mellett azonban le kell írnunk a szintaktika által kötelezően elvárt zárójeleket (if (feltétel) { } vagy for ($i = kezdőérték; $i < végérték; $i++) { }). A kötelező elemek leírása az egész kifejezés megalkotásához szükséges idő kicsi, de nem elhanyagolható részét teszi ki. Ezek megspórolhatóak a kódsablonok használatával, ahol a kötelező részek a sablonban vannak leírva, a változó, lényegi részek pedig a sablonban jelölve vannak, akár alapértelmezett értéket is felvehetnek, de a sablon beillesztése után változtathatóak.
Kódsablonokat a Tools/Options menüpontban lehet megadni, annak is az Editor kategória Code Templates fülén. A Language résznél válasszuk ki a megfelelő kódkörnyezetet, amelynél a sablonok értelmezésre kerülnek. A New gombra kattintva hozhatunk létre új sablonokat. Először a rövidítést szükséges megadnunk, azaz azt a szöveget, amelyre (illetve erre + a később beállításra kerülő indító billentyűre) a sablon beillesztésre kerül. Ezután az Expanded Text résznél adhatjuk meg a sablont. Ebben néhány speciális jelölőt alkalmazhatunk. A ${param_név} vagy ${param_név default="alapérték"} formában a sablon átírható adatait adhatjuk meg. Az előbbi alakban a param_név, az utóbbiban az alapérték jelenik meg a sablon beszúrásakor. A ${cursor} azt a pontot jelöli, ahova a sablon kiegészítése után a kurzor kerülni fog. A kódsablonoknál beállítható még az is, hogy a rövidítést beírva milyen billentyűparancsra kerüljön az kicserélésre a sablonnal. Az Expand Template on résznél az alapértelmezett beállítás a Tab billentyű.
Az alábbi képen egy olyan sablont hoztunk létre, amely azt a nagyon gyakori műveletet segíti, amikor HTML kódba egy PHP változó tartalmát szeretnénk kiíratni.
 Kódsablon példa Netbeans IDÉben
Kódsablon példa Netbeans IDÉbenNyelvi környezetként a HTML kell kiválasztanunk, hiába .php fájlban dolgozunk. Rövidítésünk az echo, sablonként pedig a fent megfogalmazott kódrészletet írjuk meg. Tipikusan egy értéket szeretnénk kiíratni, ezért a sablonban jelölhetjük az echo parancs után az átírható területet (${ertek}). A $$ hatására a sablonba $ jel kerül kiírásra, ami a PHP nyelvben a változót jelöli. A sablont az OK gombbal elmentve ki is próbálhatjuk vagy egy HTML fájlban vagy egy PHP fájl HTML részében. Az echo parancsot beírva megjelenik a sablon (<?php echo $ertek; ?>), ahol az érték átírható.
Verziókövető rendszer
A forráskód karbantartásával kapcsolatban számos kérdés és probléma merülhet fel. Ha egyedül dolgozunk a kódon sokszor jól jöhet, ha egy korábbi verzióval össze tudjuk hasonlítani a jelenlegi állapotot. Vagy azért, mert nem emlékszünk, hogy egy adott kódrészlet miért és hogyan került a kódba, vagy azért, mert a jelenlegi verzió rosszabbul működik, mint egy korábbi. A dolgot csak bonyolíthatja, ha többen dolgozunk ugyanazon a projekten. Hol tároljuk a forráskódot, hogyan kapom meg a másik módosítását, mi van akkor, ha ugyanazon a kódrészleten dolgoztunk? Ezekre a problémákra nyújthat megoldást a verziókövető rendszer használata.
A verziókövető rendszerek ismertetése nem e tananyag feladata, csupán csak rávilágít arra, hogy egy nagyobb vagy többszereplős projekt esetén a fejlesztői környezet kialakításánál ezzel is számolnunk kell. Sokféle verziókövető rendszer van, a filozófiájuk természetesen megegyezik, de eltéréseket is bőven találhatunk az egyes rendszerek között. Centralizált verziókövető rendszerek közül legelterjedtebb manapság a Subversion, más néven SVN, a decentralizált megoldást használó rendszerek közül manapság a Git tűnik ki dinamikus fejlődésével, de említést érdemel még a Mercurial és a Bazaar is.
A Netbeans IDE a felületbe beépülve alapértelmezettként támogatja a Subversion és Git rendszereket, ezáltal nem kell a megfelelő kliensprogramba átmenni a forráskódunk verziózása végett. Bazaar használatánál ez szükséges.
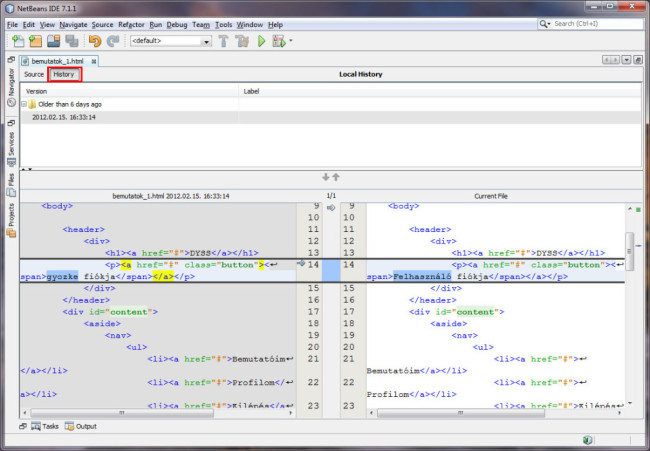
A Netbeans IDE a fenti megoldások mellett támogatja az ún. helyi változások követését is. Ez azt jelenti, hogy a szerkesztőben nyomon követhetjük a (paraméterként egyébként beállítható) utolsó egy hét változásait egy fájl esetében. Minden mentésnél a szerkesztő elmenti a változásokat, így azokat nyomon követhetjük, visszaállíthatjuk, stb. Lokális tárolásról van itt szó, és a megadott időtartományokon kívül eső verziókat már nem látjuk. Ez arra jó, hogy lássuk mentésenként az állományok fejlődését, változásait. Az alábbi képen látható, hogy a szerkesztőablak bal felső részén a History gombra kattintva lehet a helyi változásokat előhozni, a felbukkanó ablak felső részén helyet foglaló listában egy előző verziót kiválasztani, majd lent a kettéosztott ablakban megfigyelni az aktuális és az előző verzió közötti különbségeket, amelyeket a szerkesztő színezéssel jelez.
 Helyi változások követése Netbeans IDÉben
Helyi változások követése Netbeans IDÉben






